ActivePLUS
Mobile App
Simplifying travel planning with an all-in-one collaborative itinerary building, navigation, and budgeting app.
Introduction
The Context
Planning for an upcoming trip can be overwhelming due to the multitude of factors to consider, such as cost, safety, activities, lodging, and transportation. This task can become even more challenging when traveling in pairs or with large groups, as it requires keeping everyone on the same page.
Problem Statement
ActivePLUS was created to provide a seamless travel experience for young, busy travelers by simplifying itinerary and budget management. Our current users often resort to using various booking sites and travel tools, which can be overwhelming, especially when planning group trips. How can we improve ActivePLUS to increase user engagement, expand our reach, and enhance overall satisfaction?
The Solution
ActivePLUS is an all-in-one travel planning, budgeting, and navigation app that allows travelers to customize and collaborate on their itinerary while tracking their expenses.
My Role : UX/UI Designer
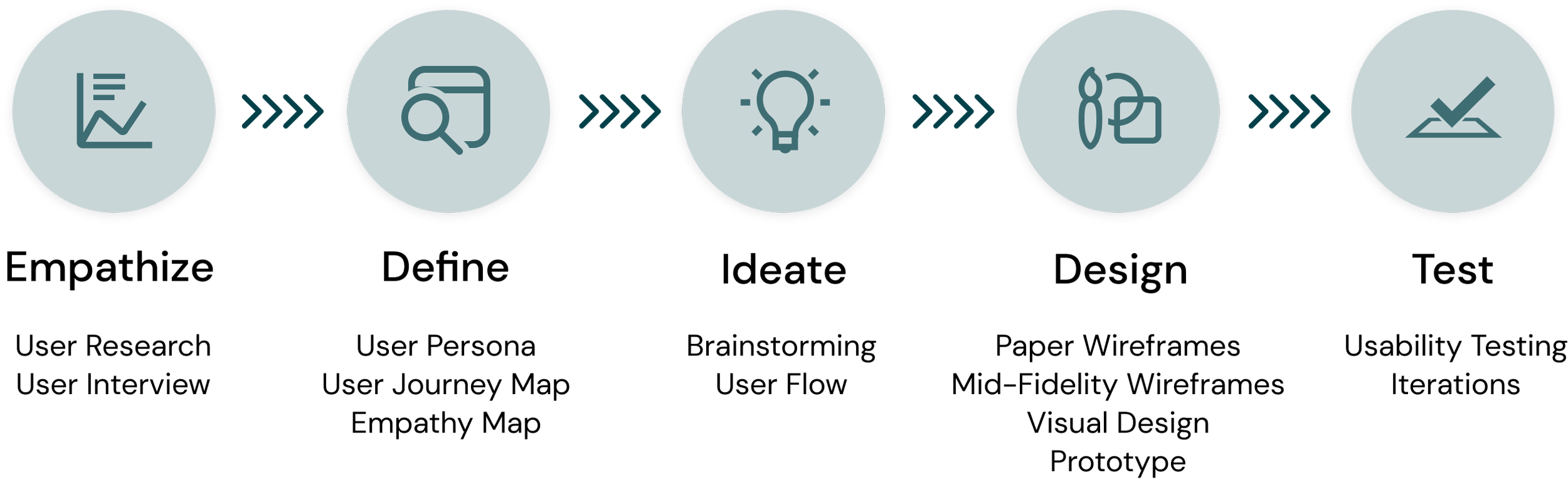
My Design Process
1.0 Empathize
Target Audience
Young, busy travelers
The Approach
I conducted a total of 10 interviews with young, busy travelers and potential users of the app. This involved interviewing 5 users in their early to mid-20s and user testing 5 potential users using convenience sampling.
Qualitative Research
5 Virtual Interviews were conducted with young, busy travelers through convenience sampling.
Key Insights from Interviews
Coordinating travel in groups can be overwhelming trying to collaborate and fit everyone’s needs
Keeping track and staying within budget when building an itinerary can be difficult
Staying organized and keeping plans in one place reduces stress
Navigating through new places can be intimidating
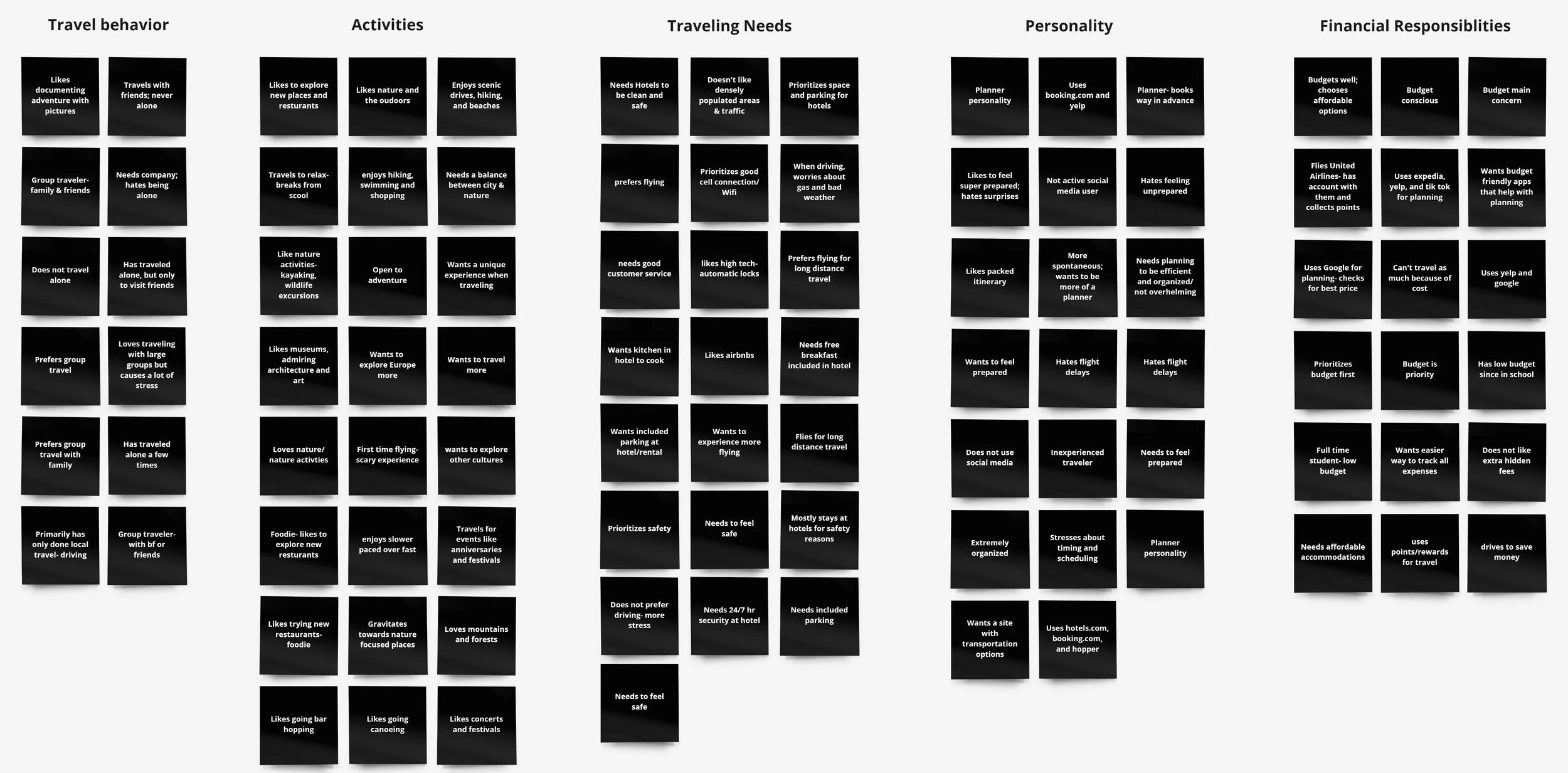
Affinity Diagram
2.0 Define & Ideate
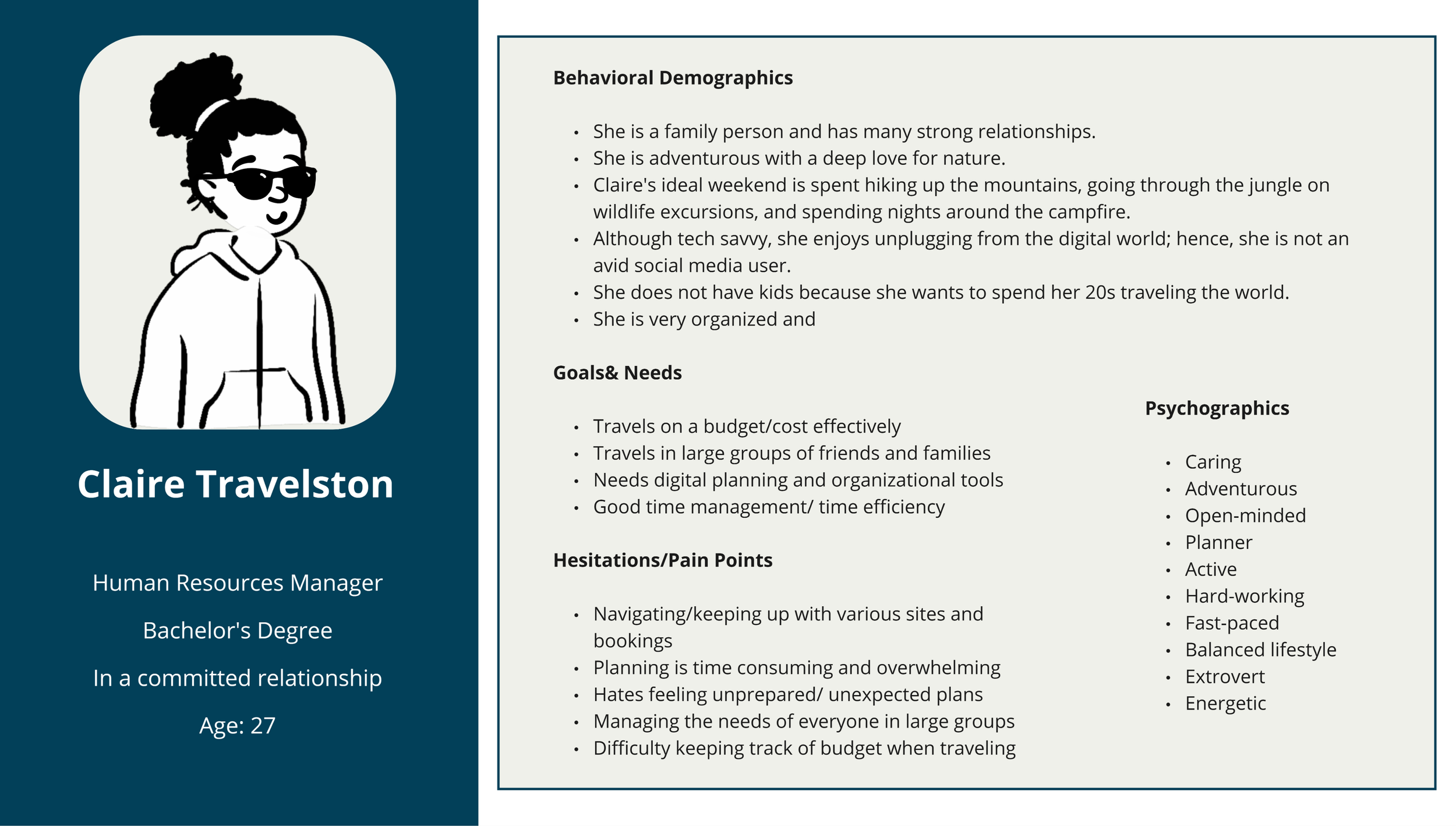
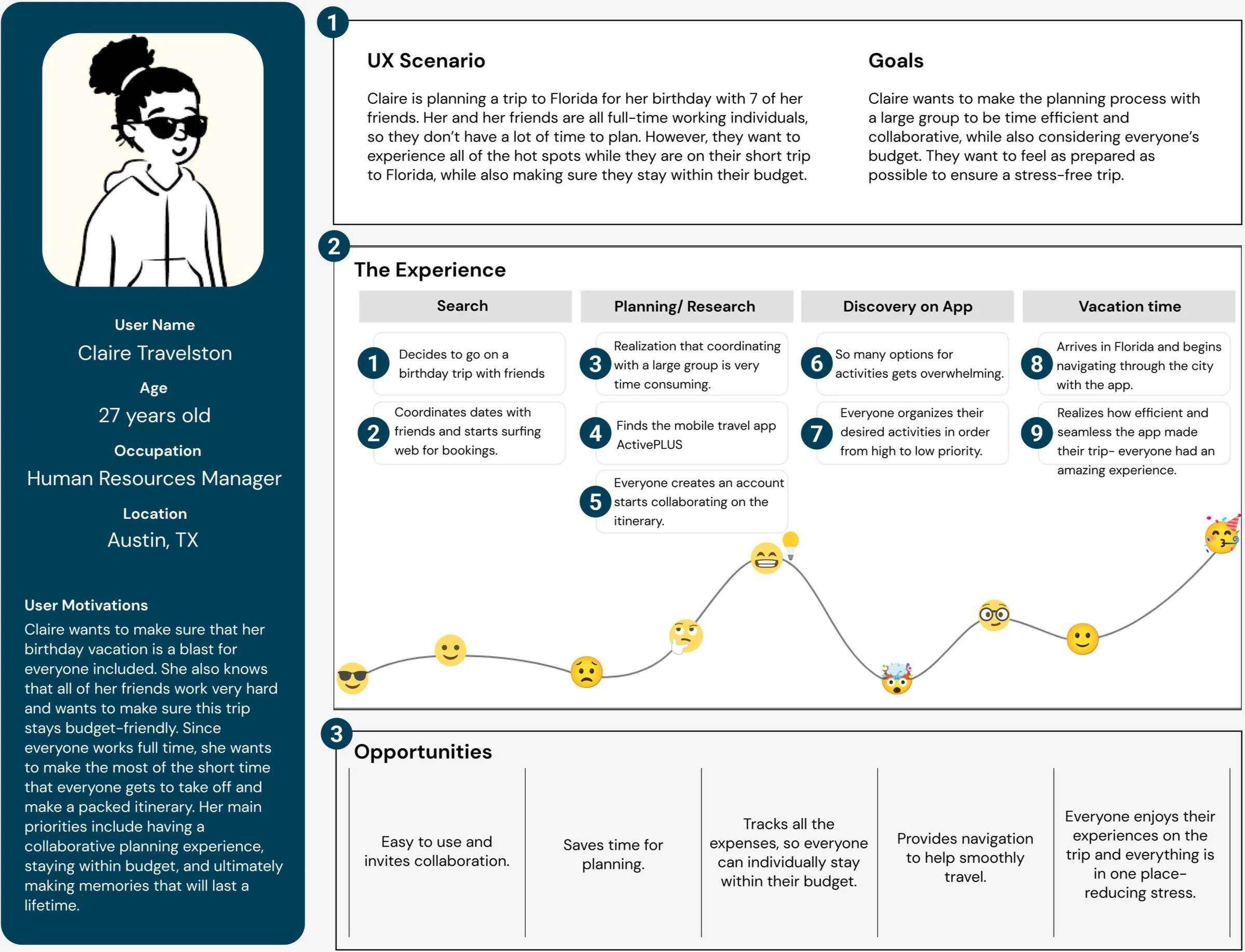
User Persona
User Journey
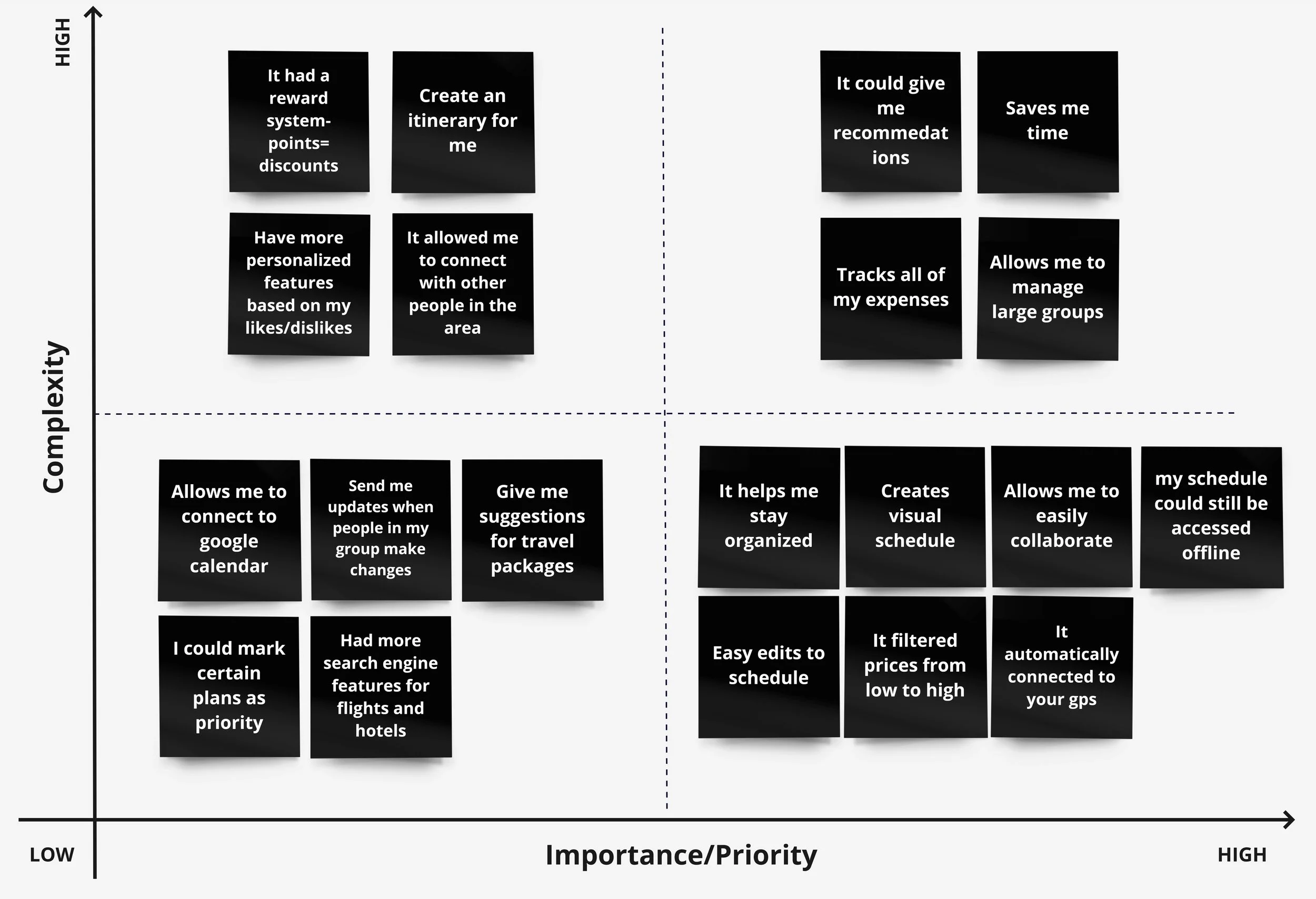
Feature Prioritization Matrix
According to user research, here is how I prioritized the main features of the app. The focus was to optimize organization during travel planning.
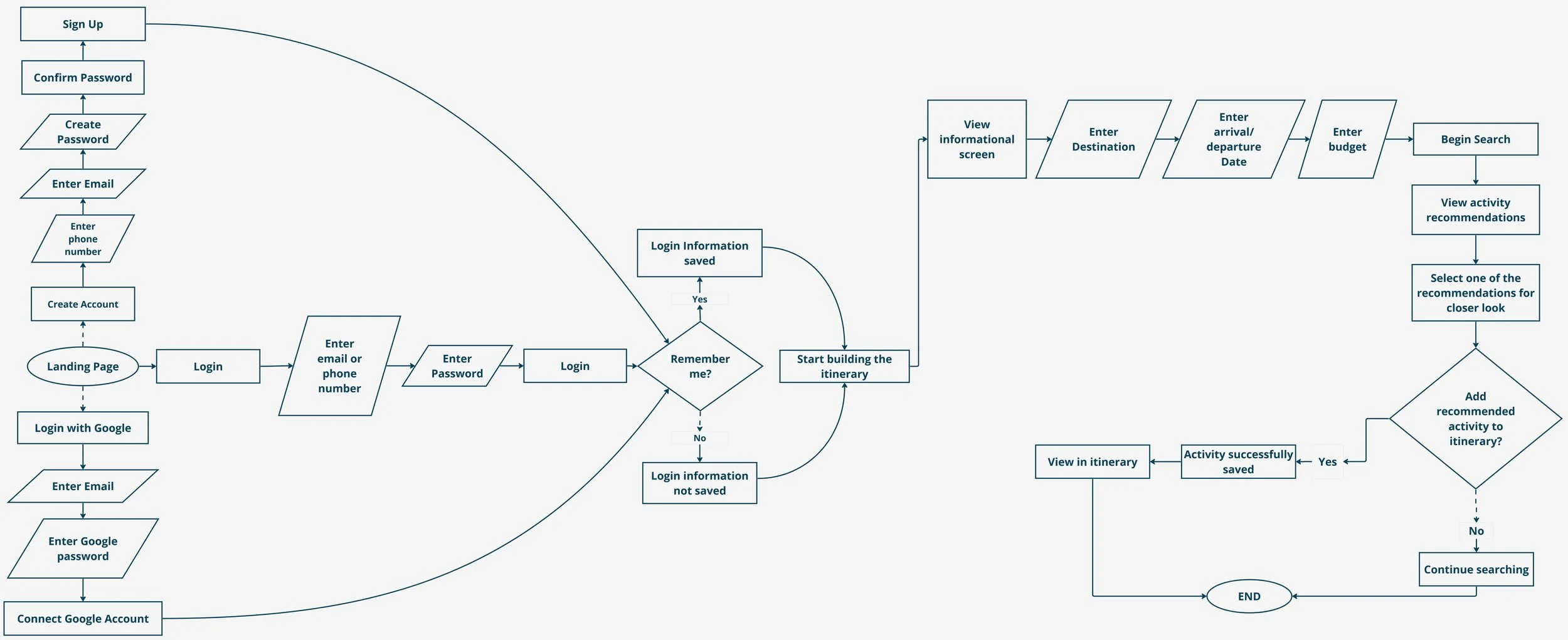
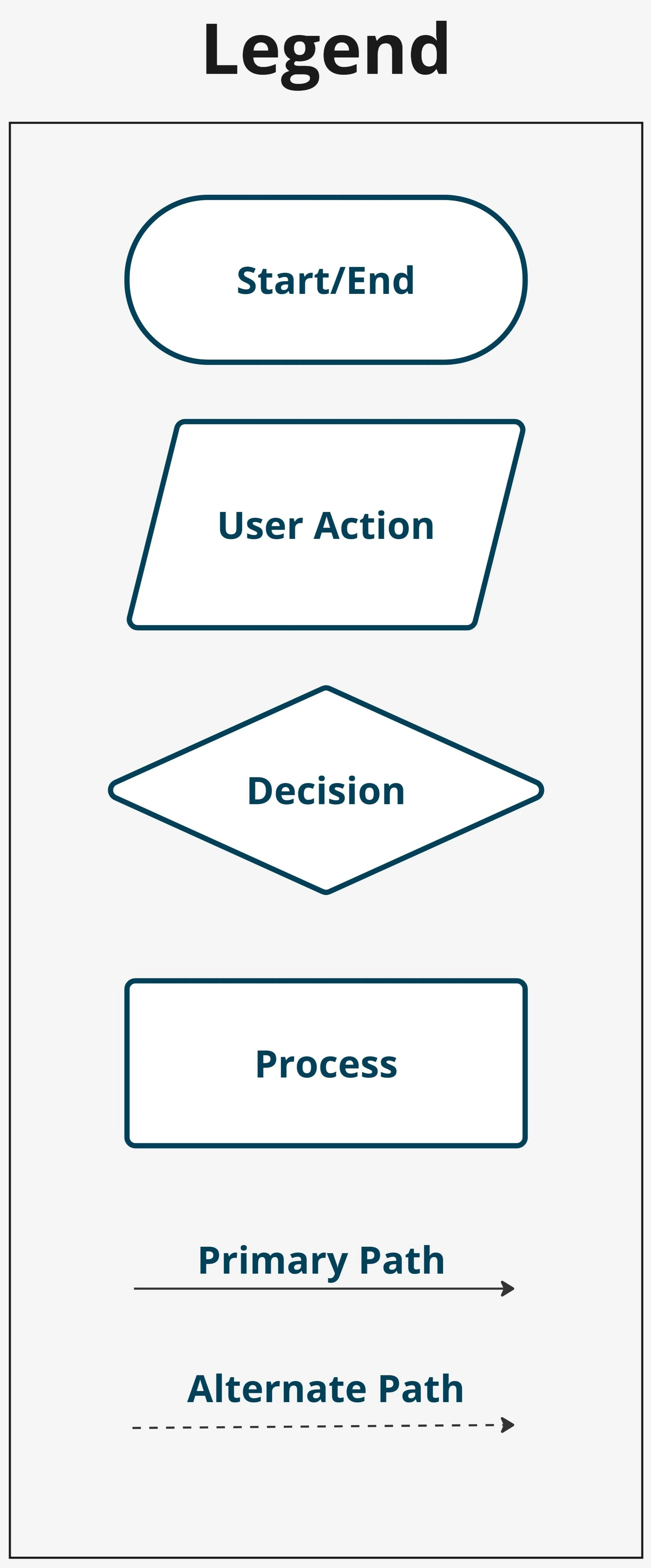
Onboarding Task Flow
3.0 Digital Sketching
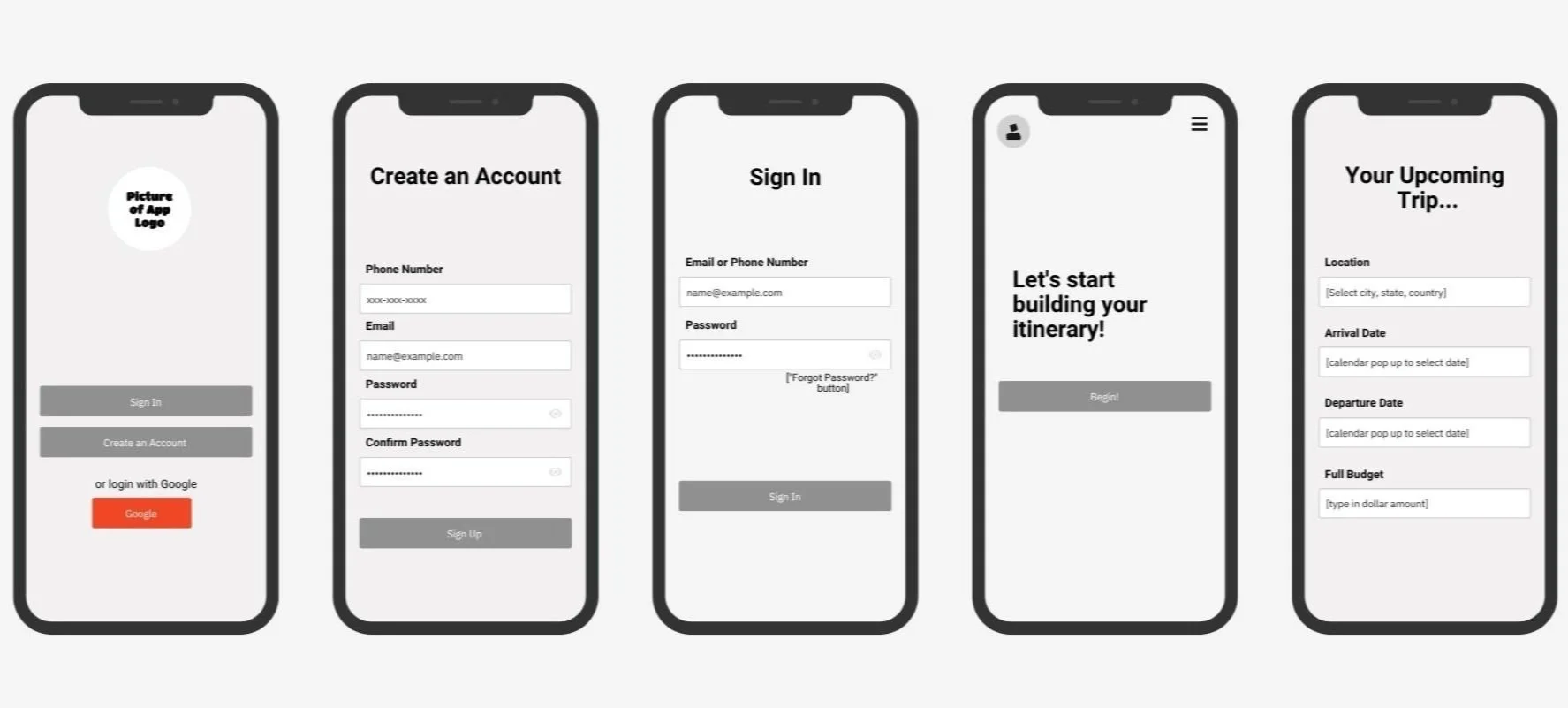
Onboarding
Main Features
4.0 Mid-Fidelity Prototyping & User Testing
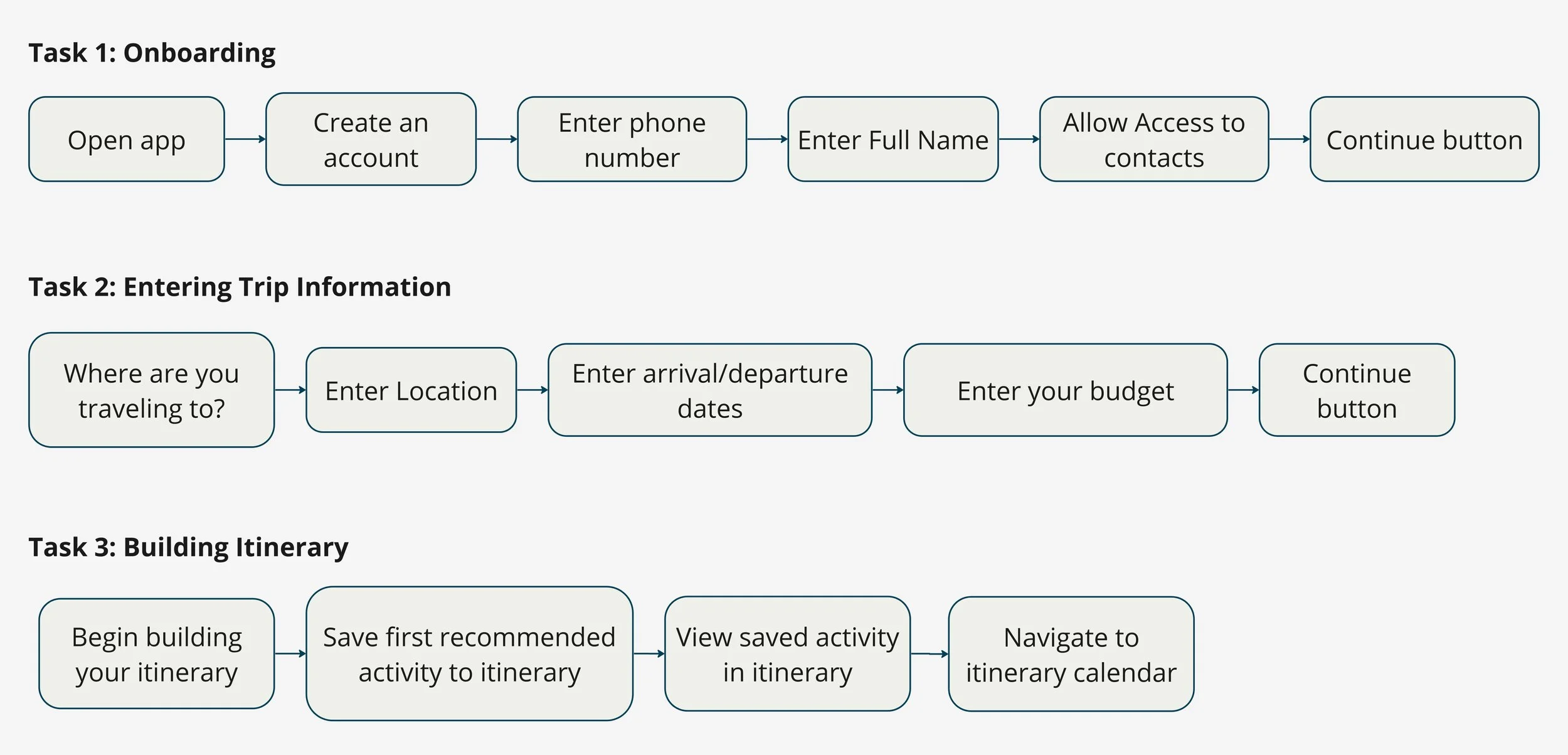
User Testing Tasks
Task 1: Onboarding
Task 2: Entering Trip Information
Task 3: Building Itinerary
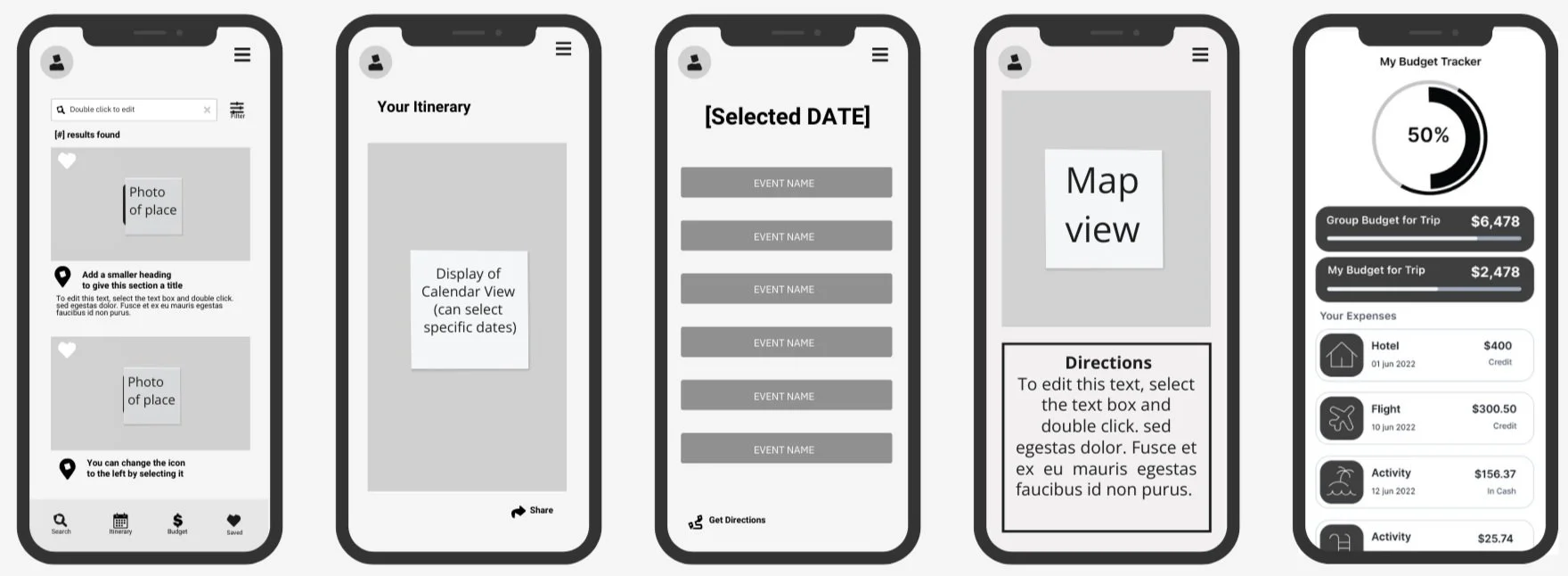
Mid-Fidelity Prototype
Key Insights from User Tests
“Adding color differentiation to indicate where you are on the navigation bar would be helpful.”
“It’s hard to tell what all of the features and functions of the app are; you should provide more information to highlight those things.”
Include more sign-in options
Add permission modals for access to contacts and location
“Include indications of what page you’re on on the navigation bar.”
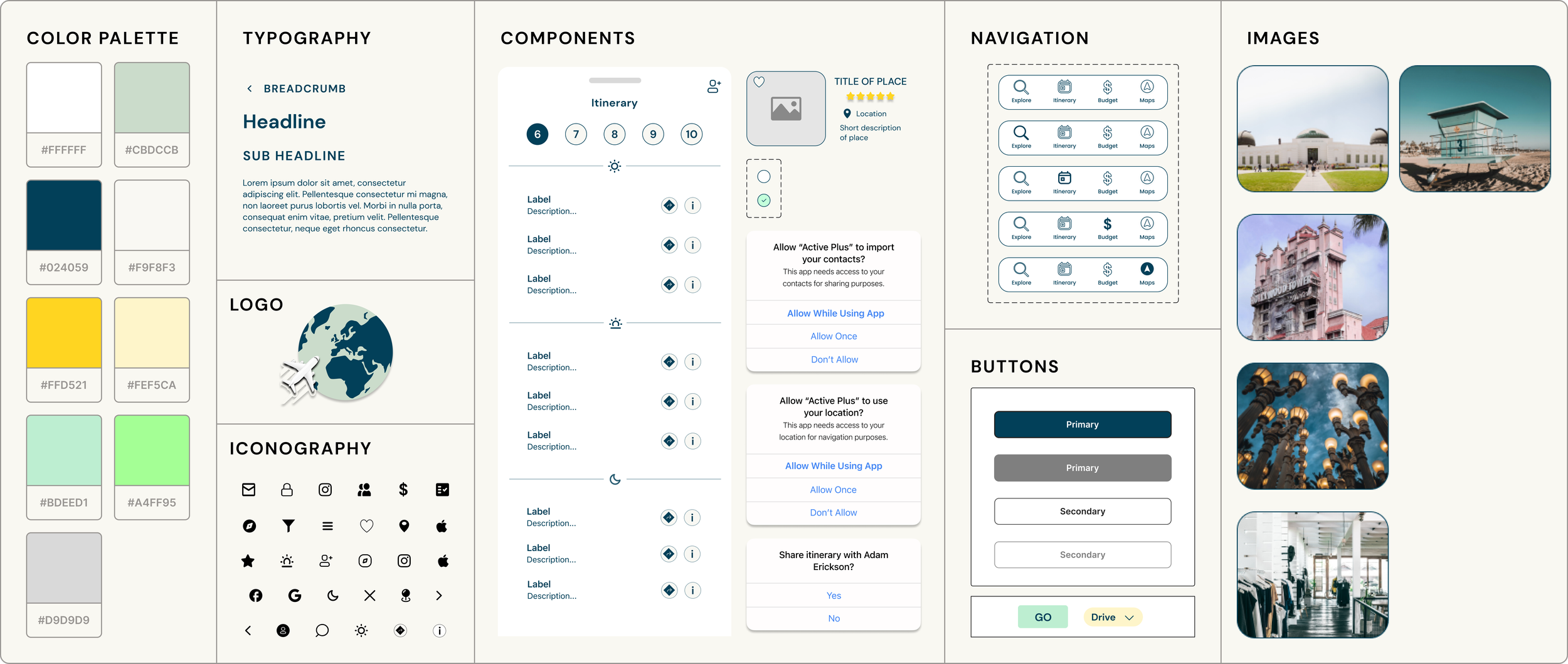
5.0 UI Style
UI Style Guide
6.0 Hi-Fi Mockups & Prototype
Click to View Hi-Fi Prototype
Main Features Included in Hi-Fi Prototype
Traveling often proves costly, so the budget tracking feature aims to heighten users' expense awareness.
The explore page suggests locations based on user selections made during onboarding.
The itinerary page emphasizes trip duration from onboarding and bookings made for those dates.
In-app sharing options streamline group travel.
A built-in navigation system eases itinerary navigation in new cities.
7.0 Conclusion & Future Directions
Final Thoughts
Wrapping up my inaugural project as a UX designer, I gained invaluable insights into the various phases of UX research, testing, analysis, and prototype design and iteration.
My key takeaways include:
Embracing mistakes: Initially apprehensive about missteps, I learned to view them as opportunities for growth. Each phase, from user research to refining my iOS prototype, revealed areas for improvement and alternative approaches. Understanding that this iterative process is integral to learning was a significant mindset shift.
Mastering Figma: While I had a basic familiarity with Figma before this project, its consistent use significantly enhanced my proficiency. Actively engaging with the tool and exploring its functionalities daily proved essential in improving my efficiency.
Embracing feedback: While I've always valued feedback, I used to hesitate in seeking it, fearing criticism. However, this project taught me the importance of collaboration and the immense value in incorporating diverse perspectives. Receiving feedback at each stage of the process not only improved my work but also highlighted the benefits of seeking help and embracing others' viewpoints.
Future Directions
Conduct user testing on the high-fidelity prototype and the new features developed since the mid-fi prototype, and iterate based on feedback.
Enhance the budgeting features by developing a more automated budget tracking system, possibly by integrating with bank account information.
Enrich the explore page by incorporating flight and hotel options, enabling users to book directly through the app.
Incorporate built-in safety measures for travelers, such as location-based safety ratings.
Implement filter options for the explore page to enhance user experience.
Thanks for tuning in!