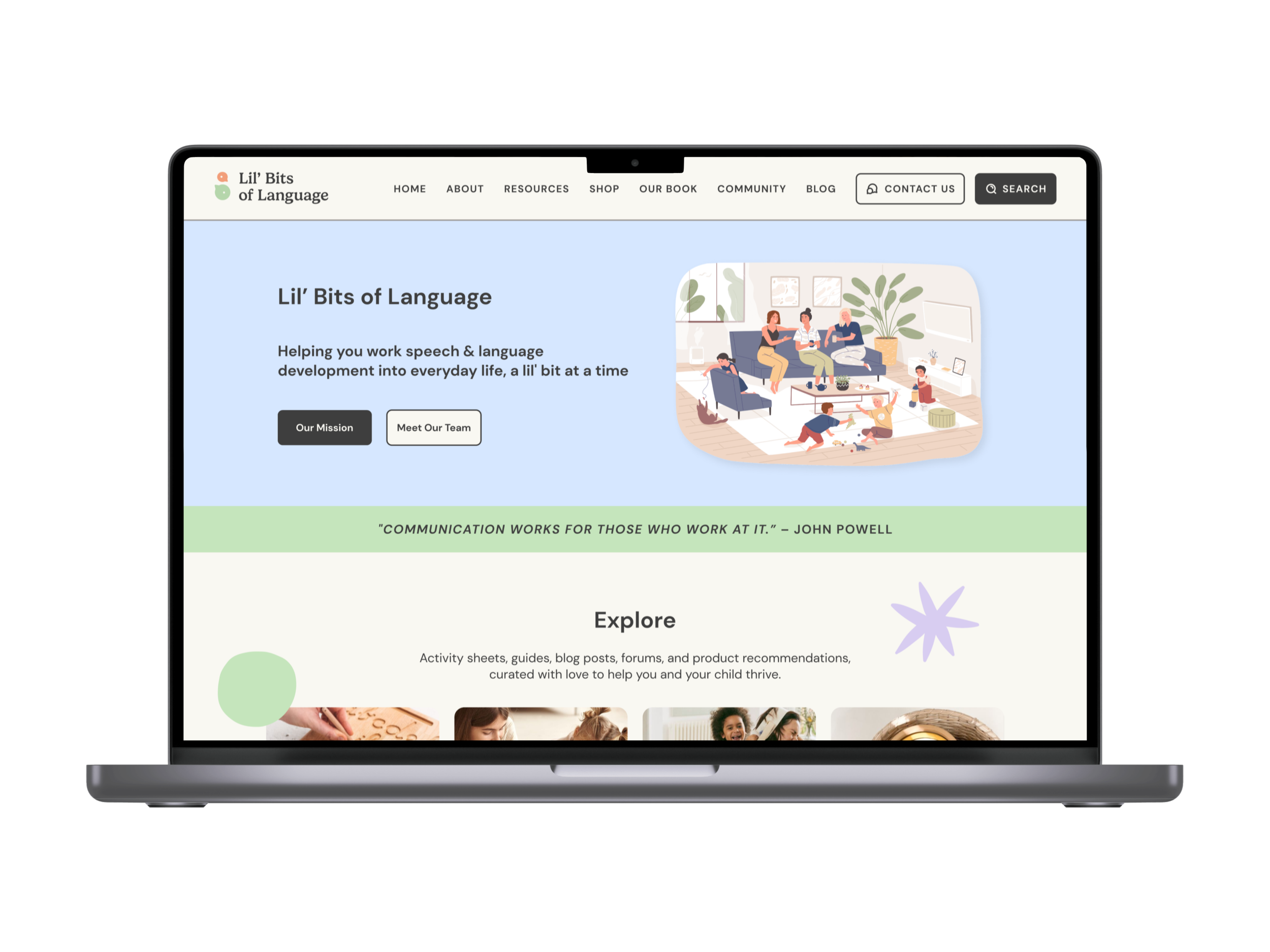
Responsive Website Redesign
The speech and language development site provides a comprehensive resource for parents and caregivers. Our redesign aims to create a more enjoyable and efficient browsing experience, encouraging increased engagement and user satisfaction.
UX/UI Designer
Introduction
The Mission
To educate busy parents and caregivers about the process of speech and language development for kids. We provide you with expert tools and therapy techniques to be used within everyday routines with all kids to promote speech and language skills without significant cost or time.
My Role: UX/UI Designer
1.0 Research
Meeting with the Client- Interview
Objective 1:
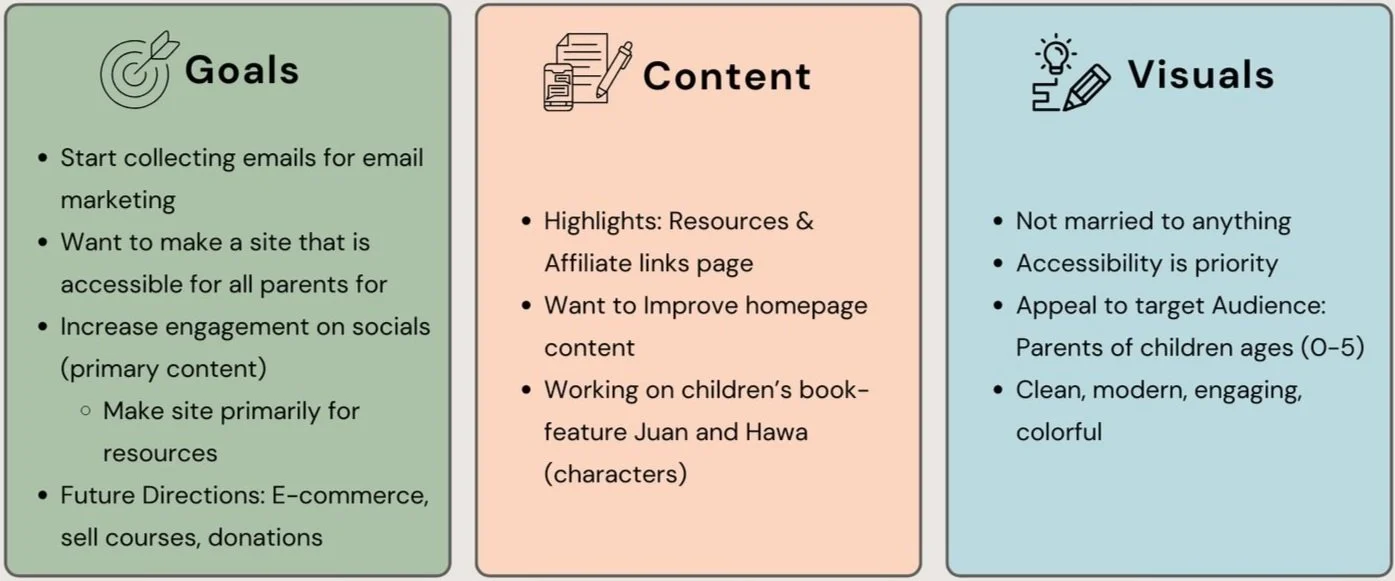
Learn about the Client’s business goals and the purpose of Lil’ Bits of Language
Objective 2:
Determine the main pieces of content that the Client wants to feature on their site.
Objective 3:
Determine the Client’s visual design preferences and branding goals.
The Client’s Goals
User Interview Plan
Objective 1:
Parenting Background
Objective 2:
Parenting Resources
Objective 3:
Ideal Parenting Support
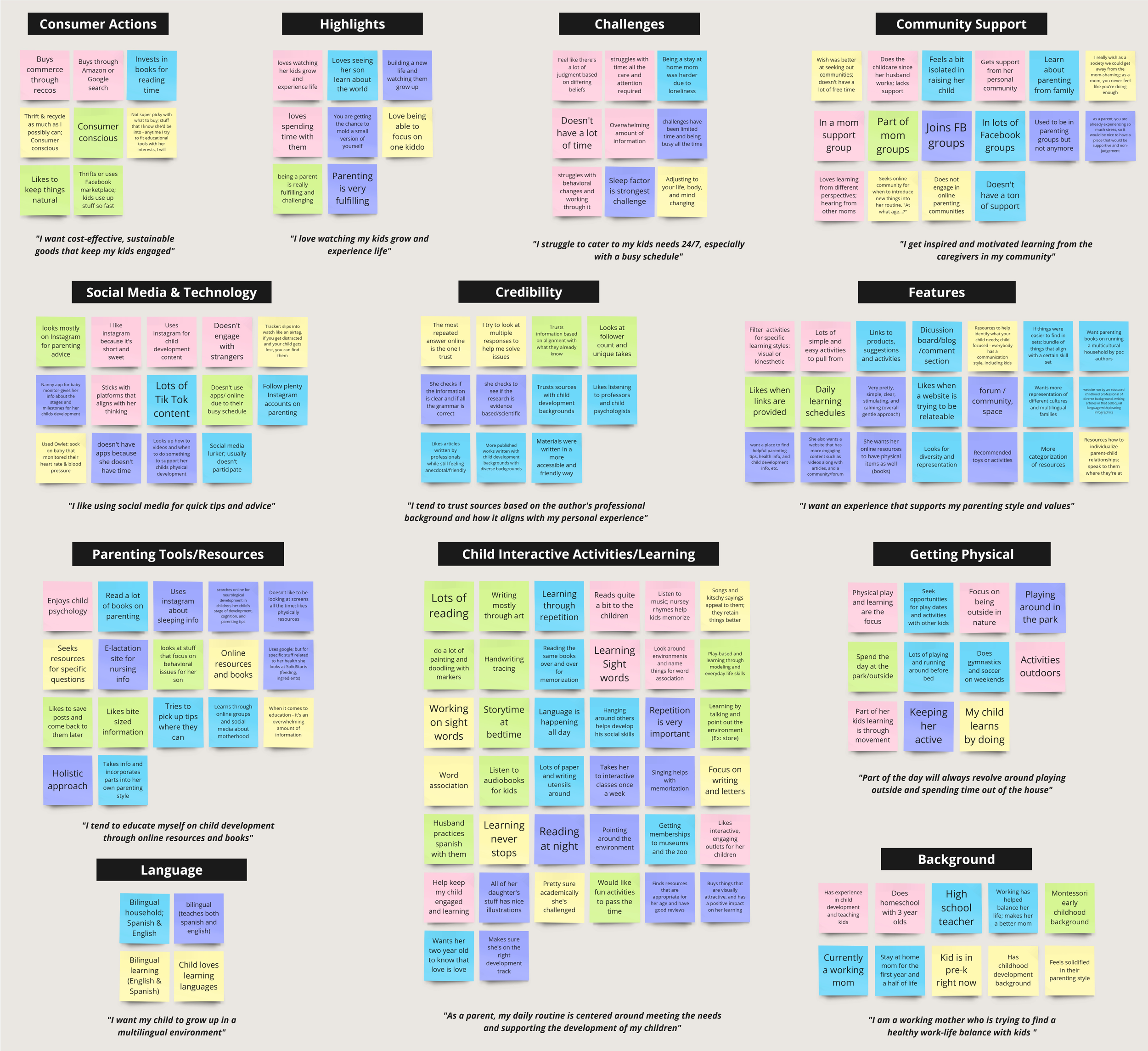
Affinity Diagram
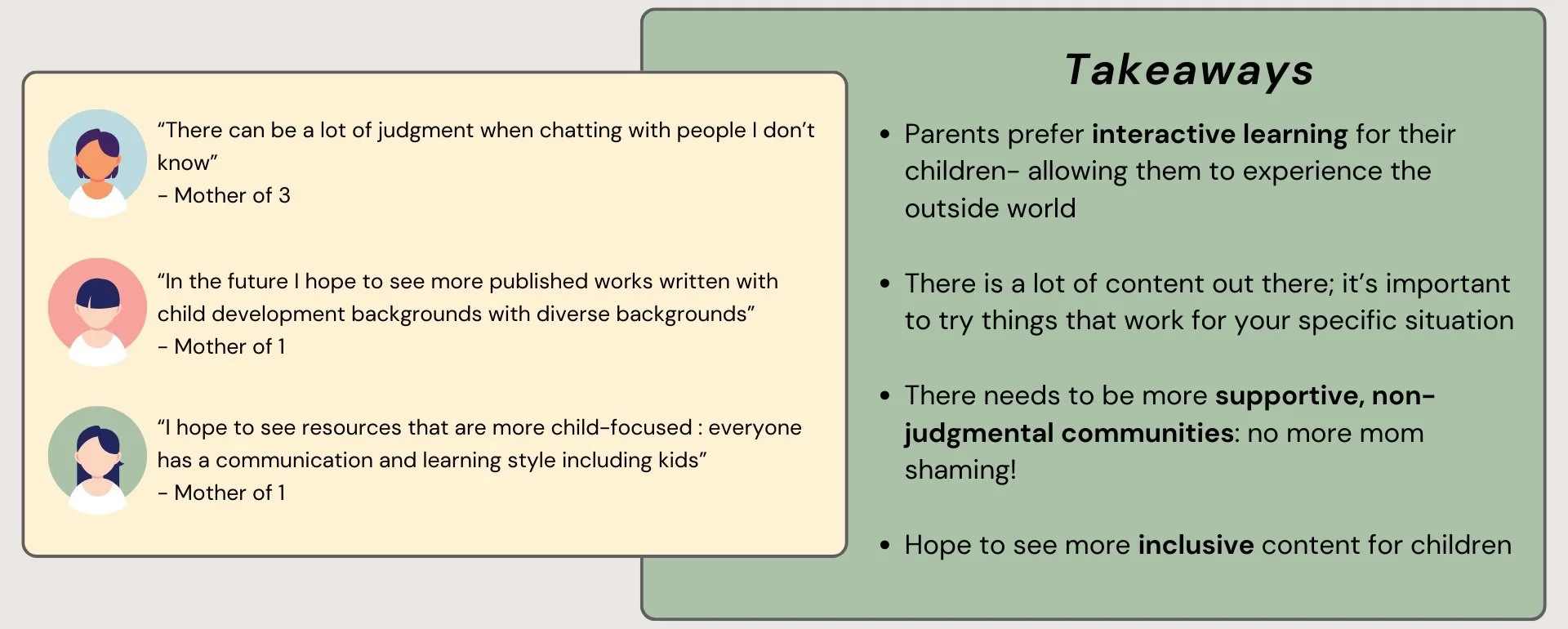
User Insights
Competitor Analysis
Evaluating the Current Site - Heuristic Evaluation
2.0 Define
User Persona
User Insight
New parents are actively seeking accessible and reliable speech and language development resources to support their child's developmental skills. They value user-friendly platforms that offer expert guidance, practical tips, and evidence-based information tailored to their child's developmental stage, aiming to establish a strong foundation for effective communication.
Problem Statement
The overarching goal of redesigning Lil Bits of Language is to ensure equitable access for all parents and caregivers to free, user-friendly resources, facilitating support for their child's speech and language development. We have observed that parents struggle to find reliable resources that provide tools to aid in their child's development while also fostering a supportive parenting community.
How might we redesign the website to create an inclusive platform that not only delivers essential information but also promotes active engagement, empowering users to navigate through their journey in supporting effective communication in their children?
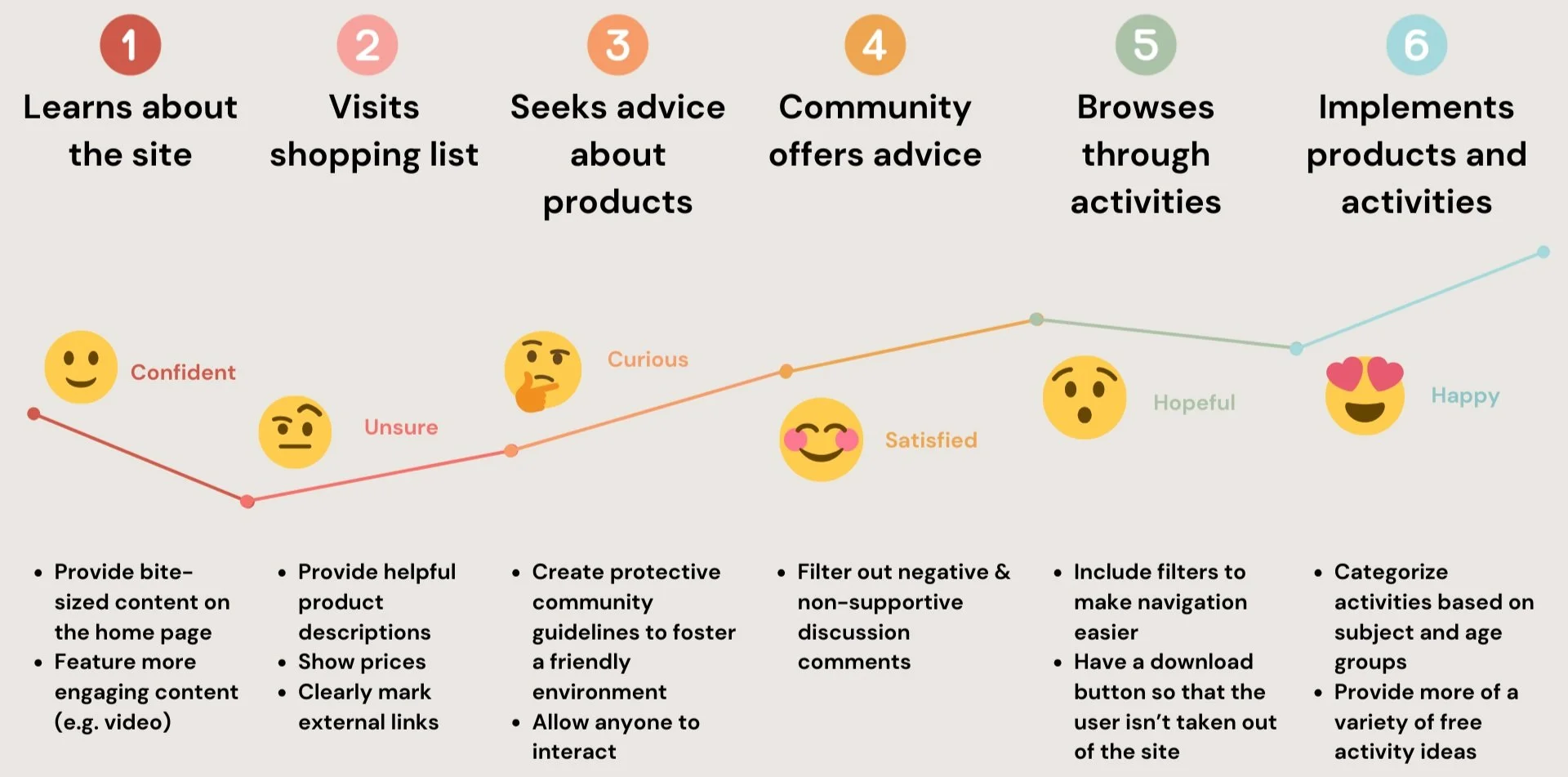
The User Journey
3.0 Ideation Design
I Like, I Wish, What if?
Feature Prioritization Matrix
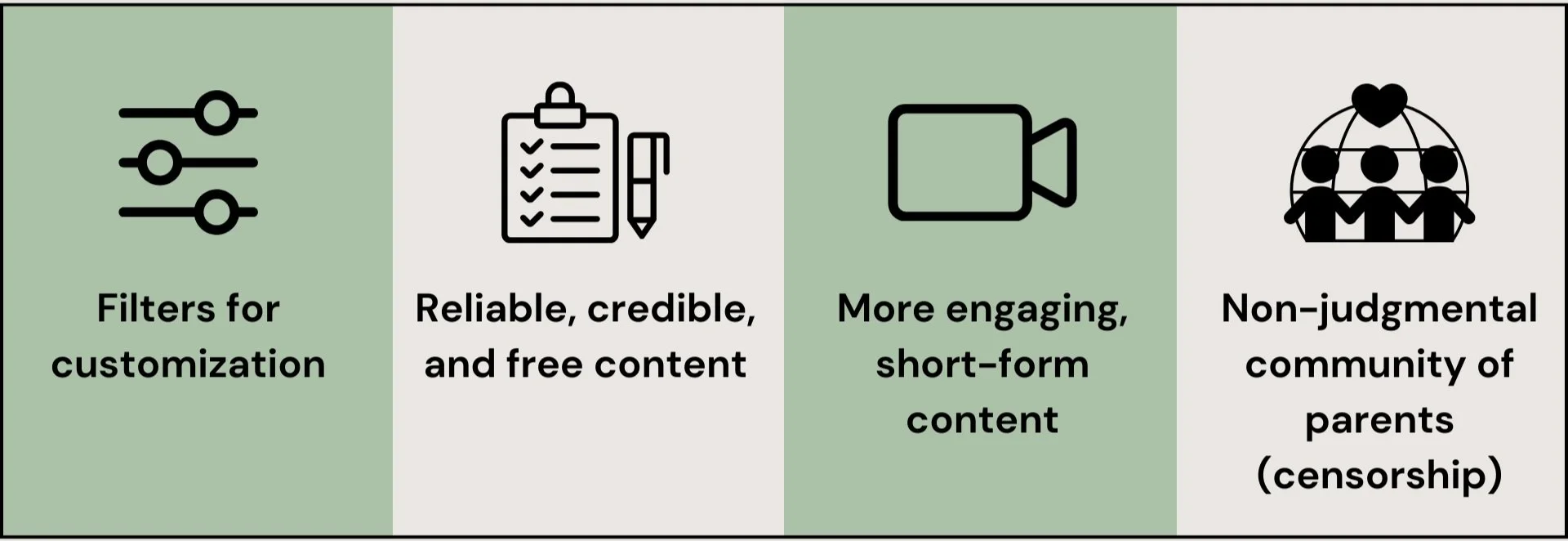
Lil’ Bits of Language Offers…
4.0 Information Architecture
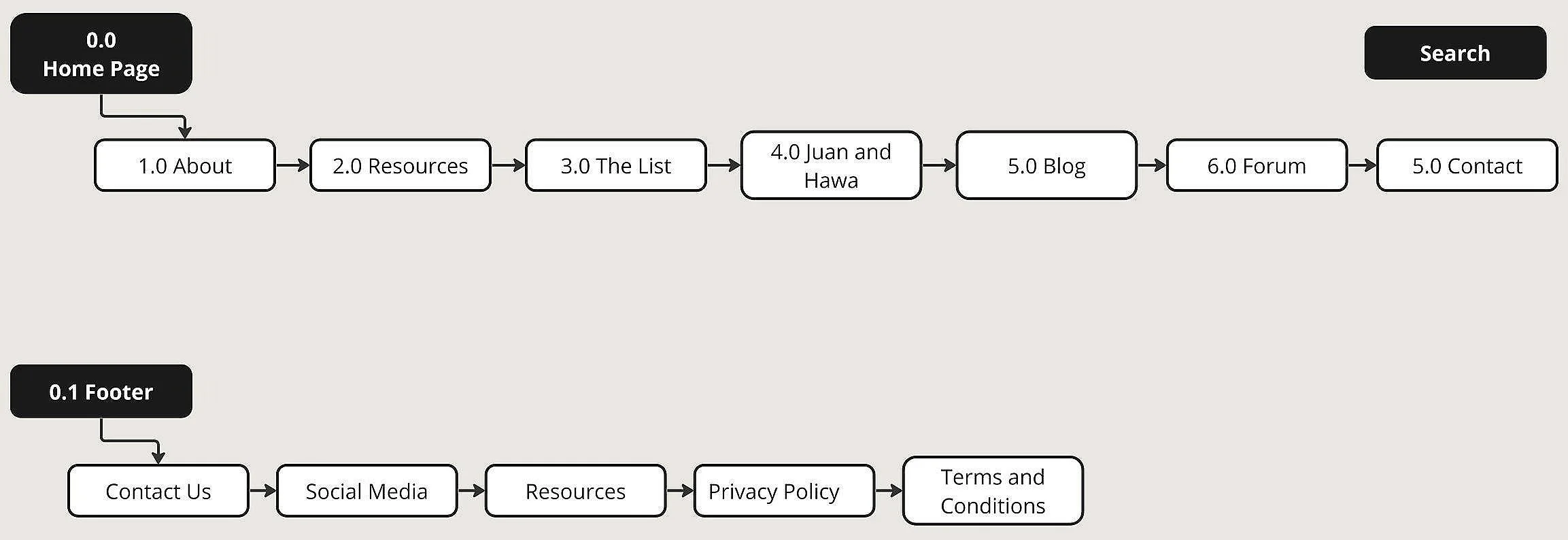
Site Map
User Path
User Tasks
Task 1:
Find an item for your child
(Where would you go to find an [item] for your 3 year old?)
Task 2:
Find a reading activity for your child
(Where would you go to find a reading activity for your 3-year-old?)
Task 3:
Interact with the forum
(Where would you go to post in the discussion board?)
Task 4:
Search for a Blog post
(Where would you go to search for an article?)
5.0 Mid-Fidelity Designs
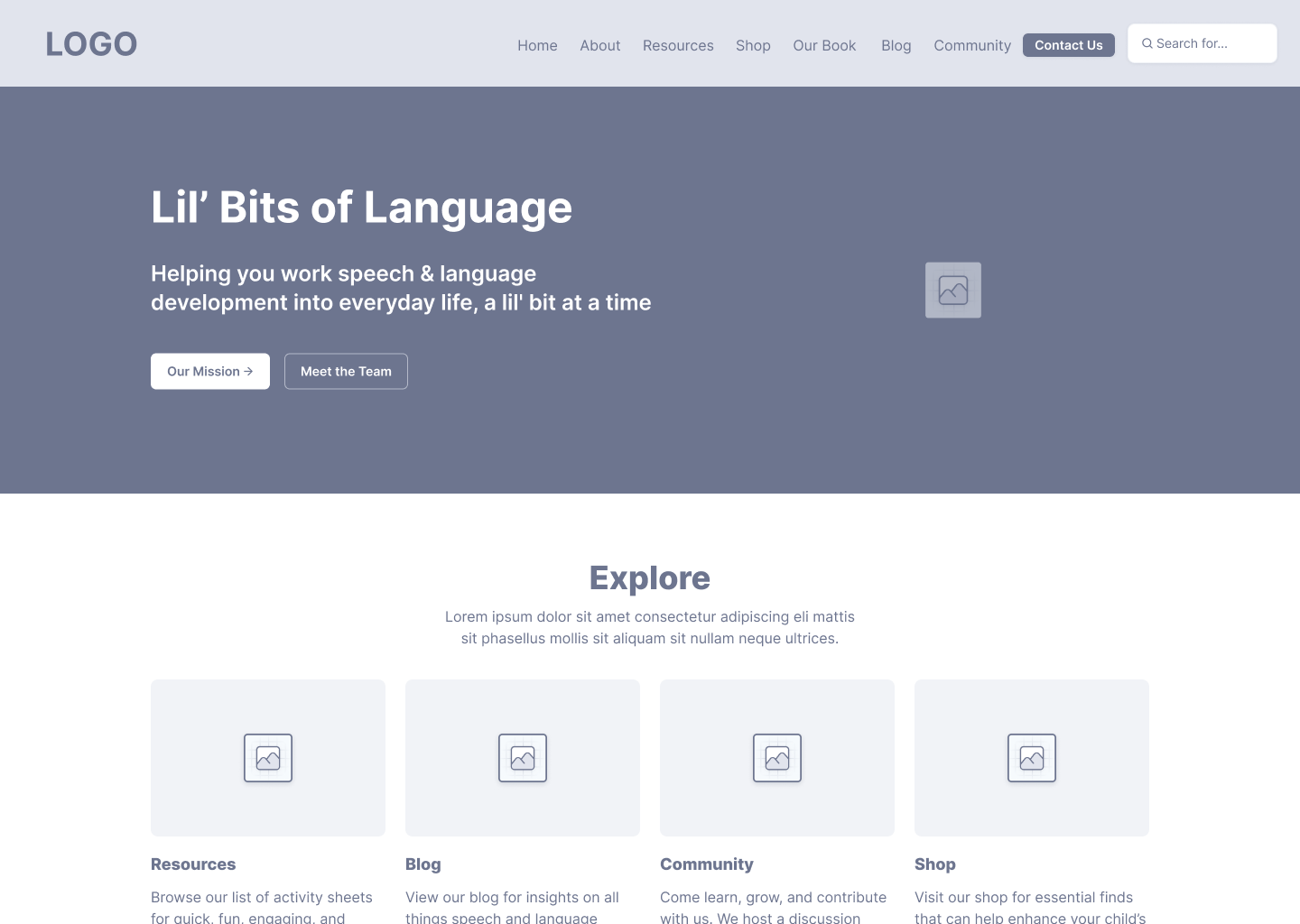
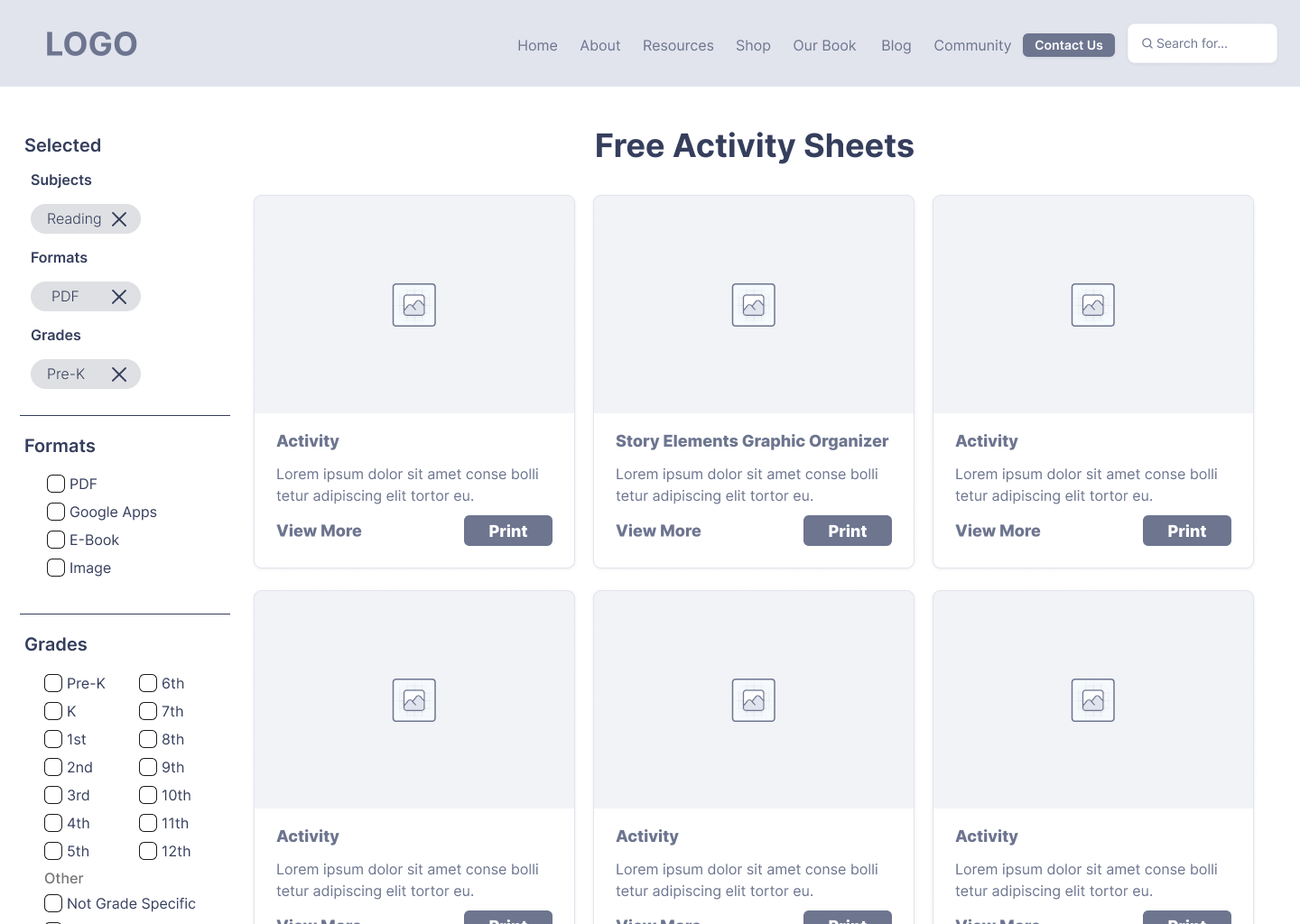
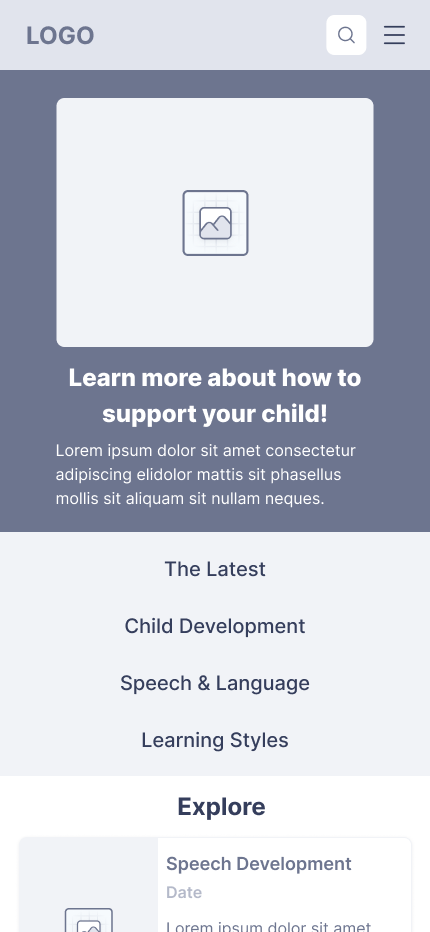
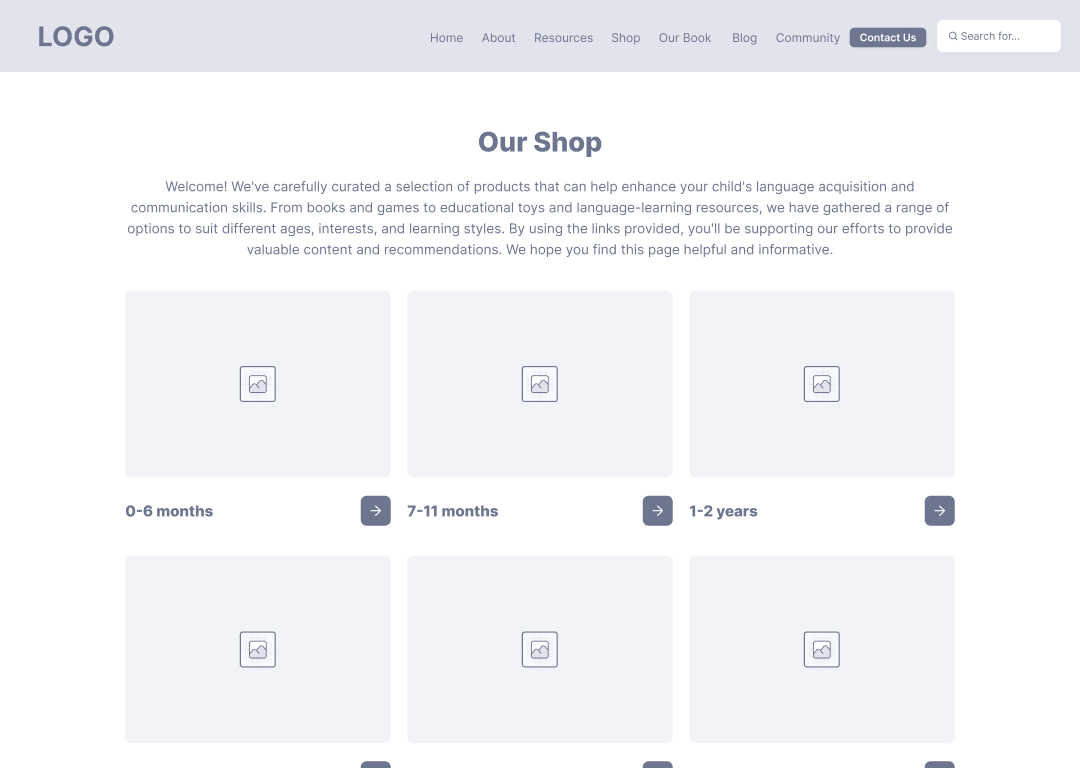
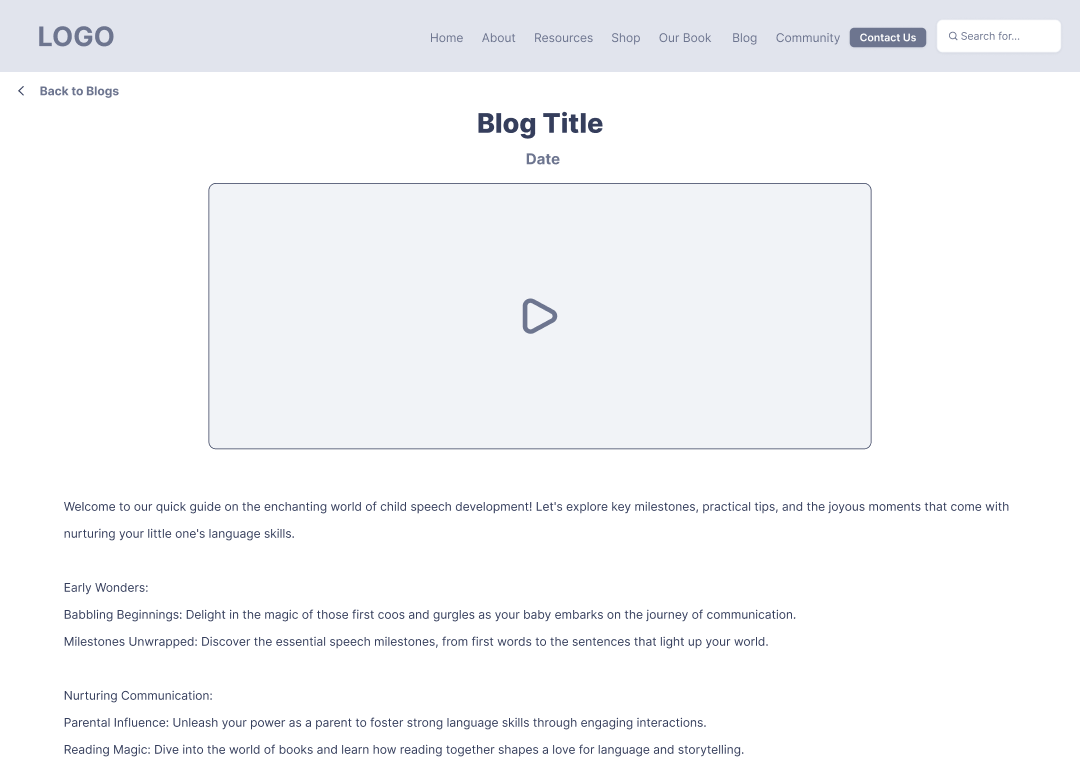
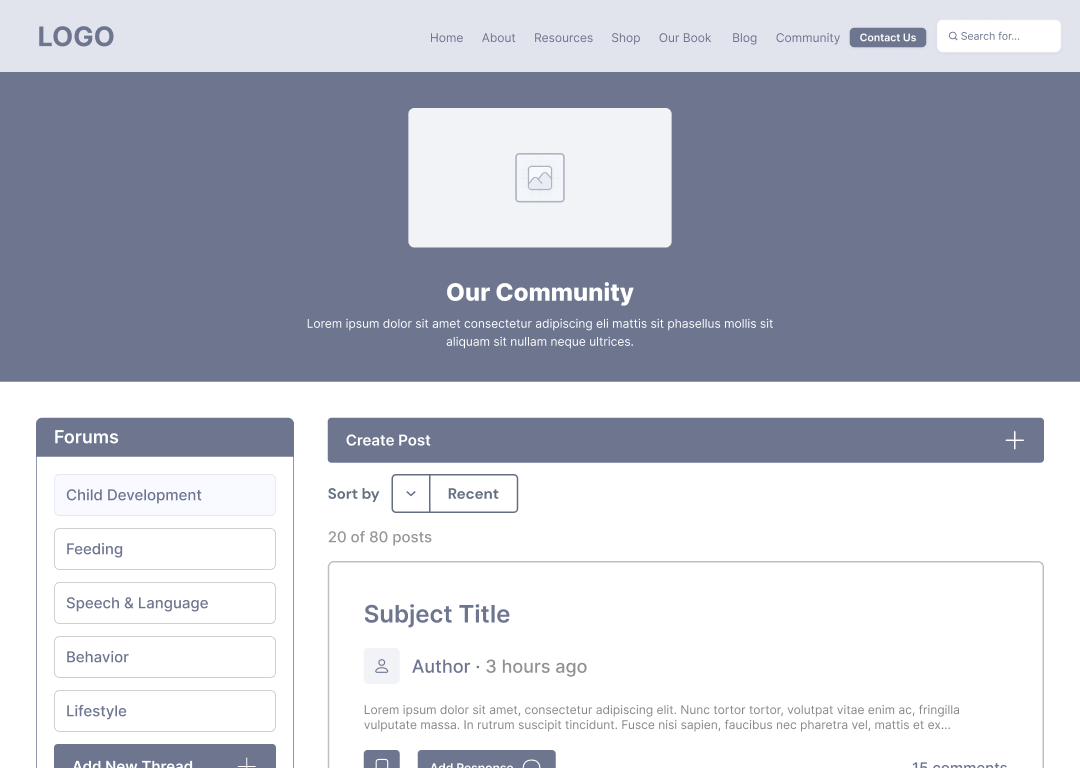
Mid-Fidelity Wireframes - Desktop
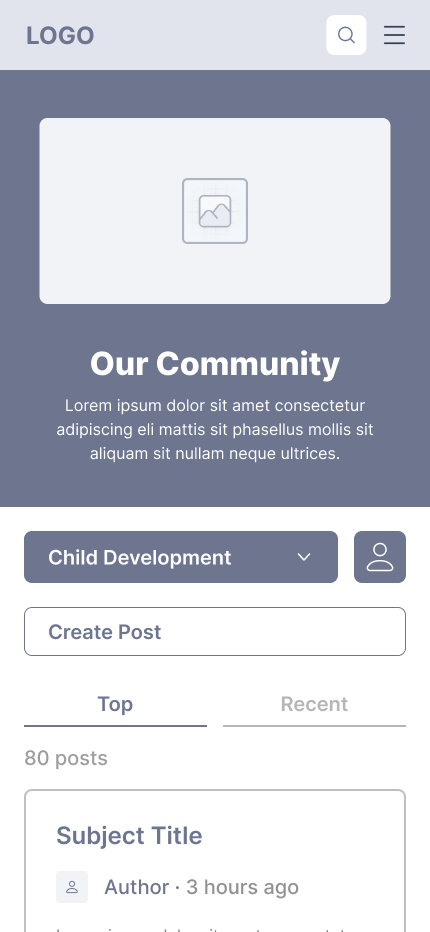
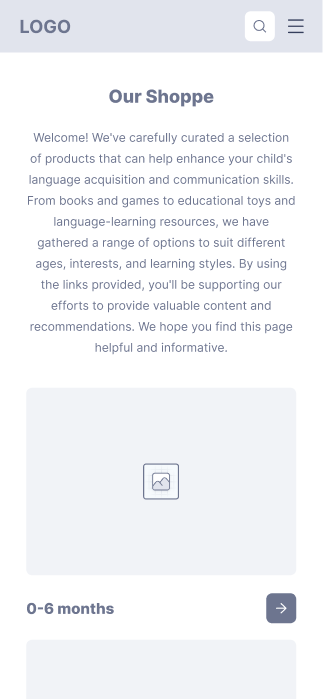
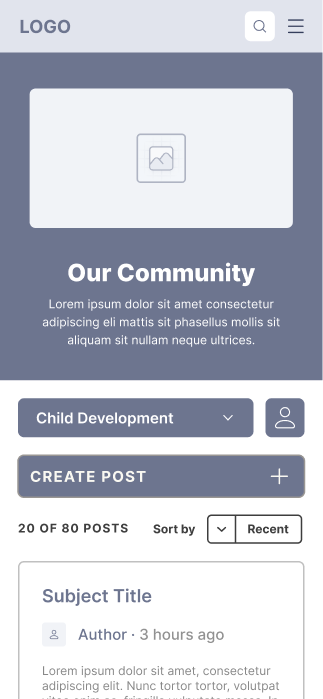
Mid-Fidelity Wireframes - Mobile
Mid-Fidelity Prototype - Expand to view Desktop & Mobile
6.0 Usability Testing
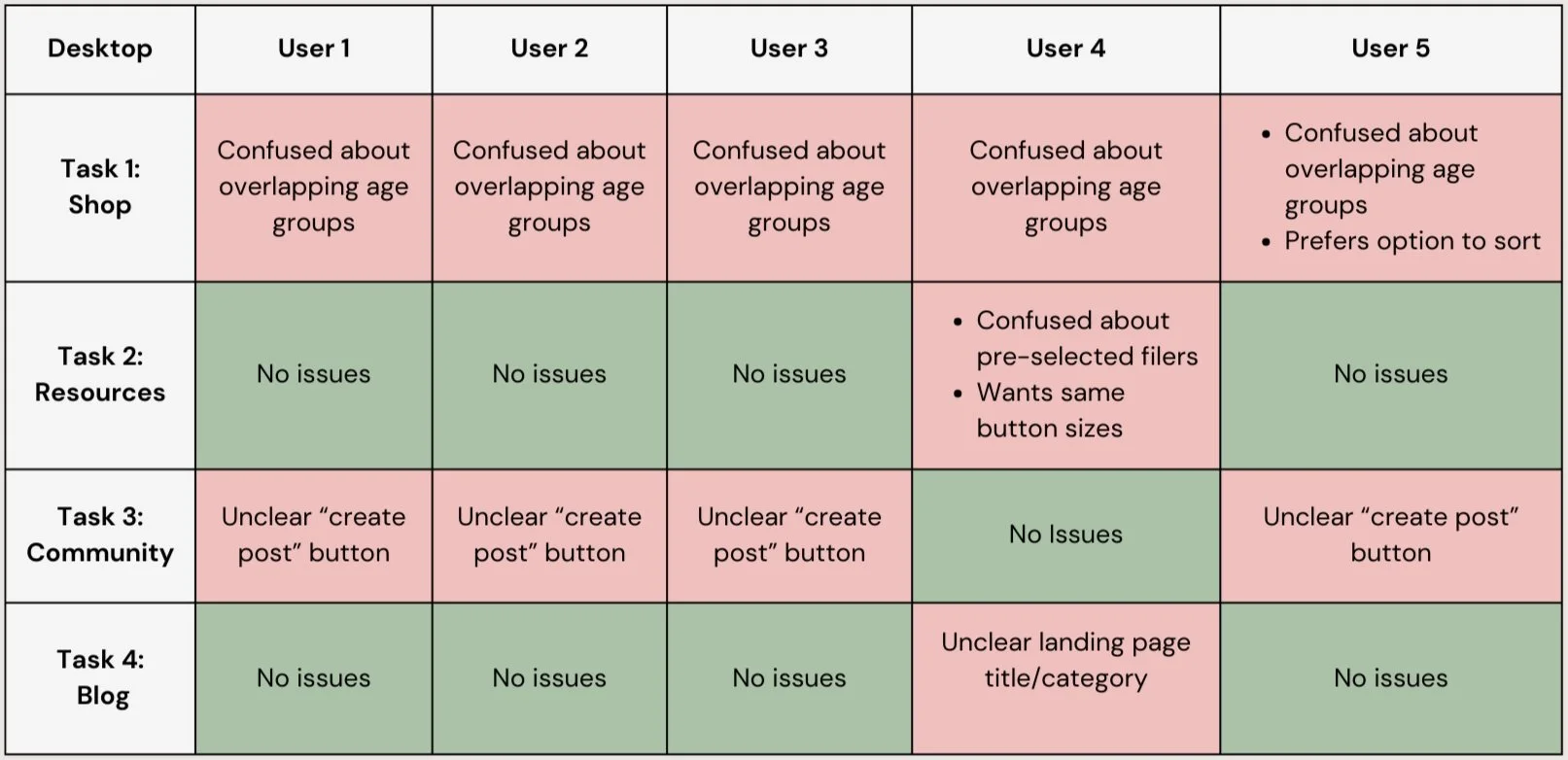
Desktop Usability Testing Results
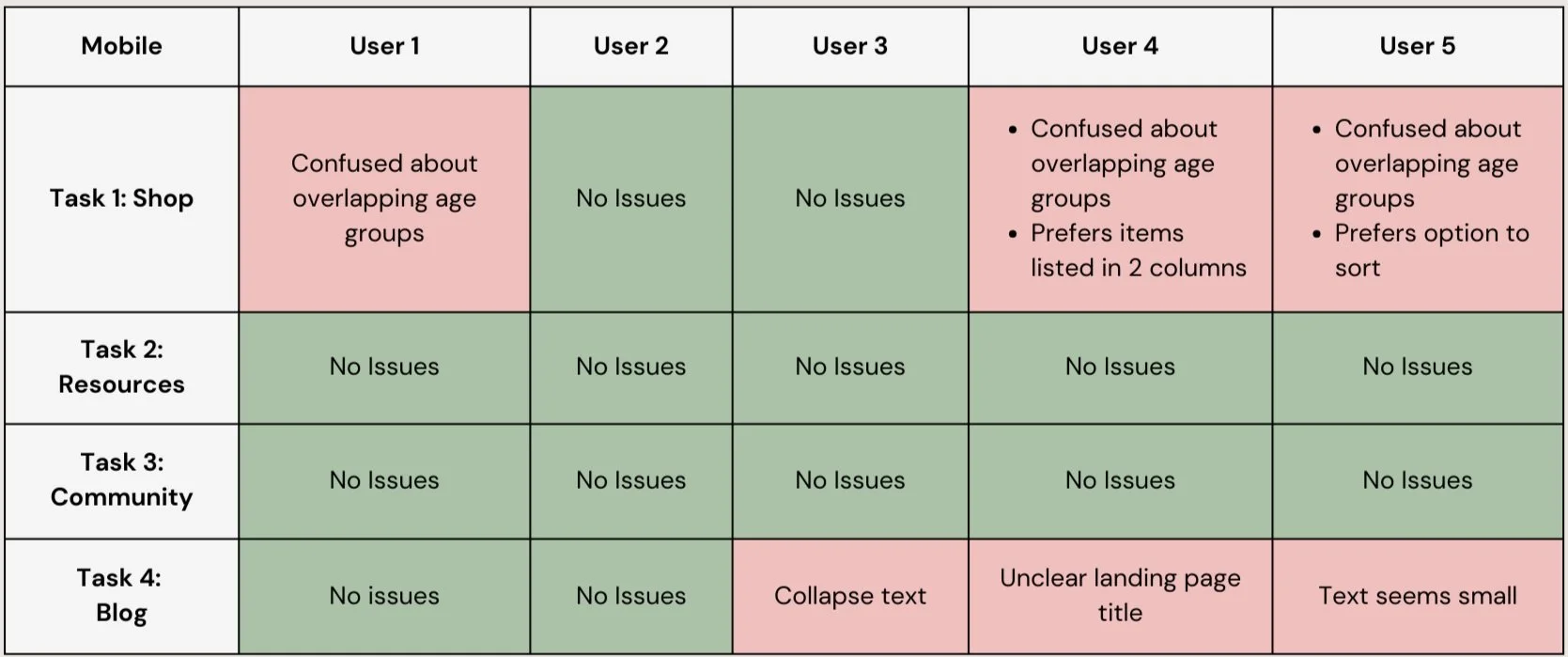
Mobile Usability Testing Results
7.0 Mid-Fidelity Iterations
Desktop Iterations
Age categories were changed so that they are no longer overlapping
Added more spacing between paragraphs to make it less overwhelming to scan/read
“Create Post” Button was made darker to make it more prominent on the page
Mobile Iterations
Age categories were changed so that they are no longer overlapping
Added more spacing between paragraphs to make it less overwhelming to scan/read
“Create Post” Button was made darker to make it more prominent on the page
8.0 UI Style
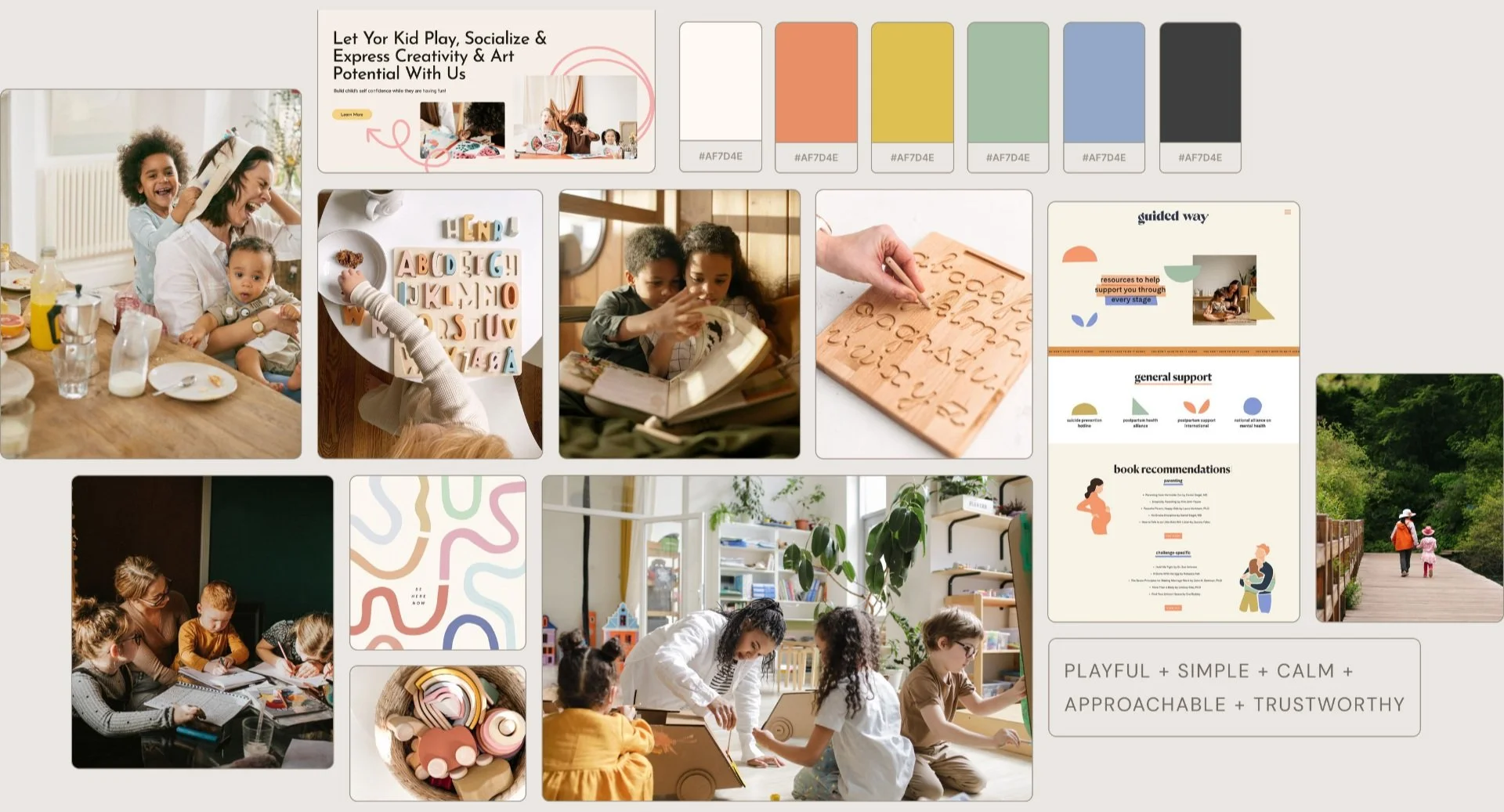
Moodboard
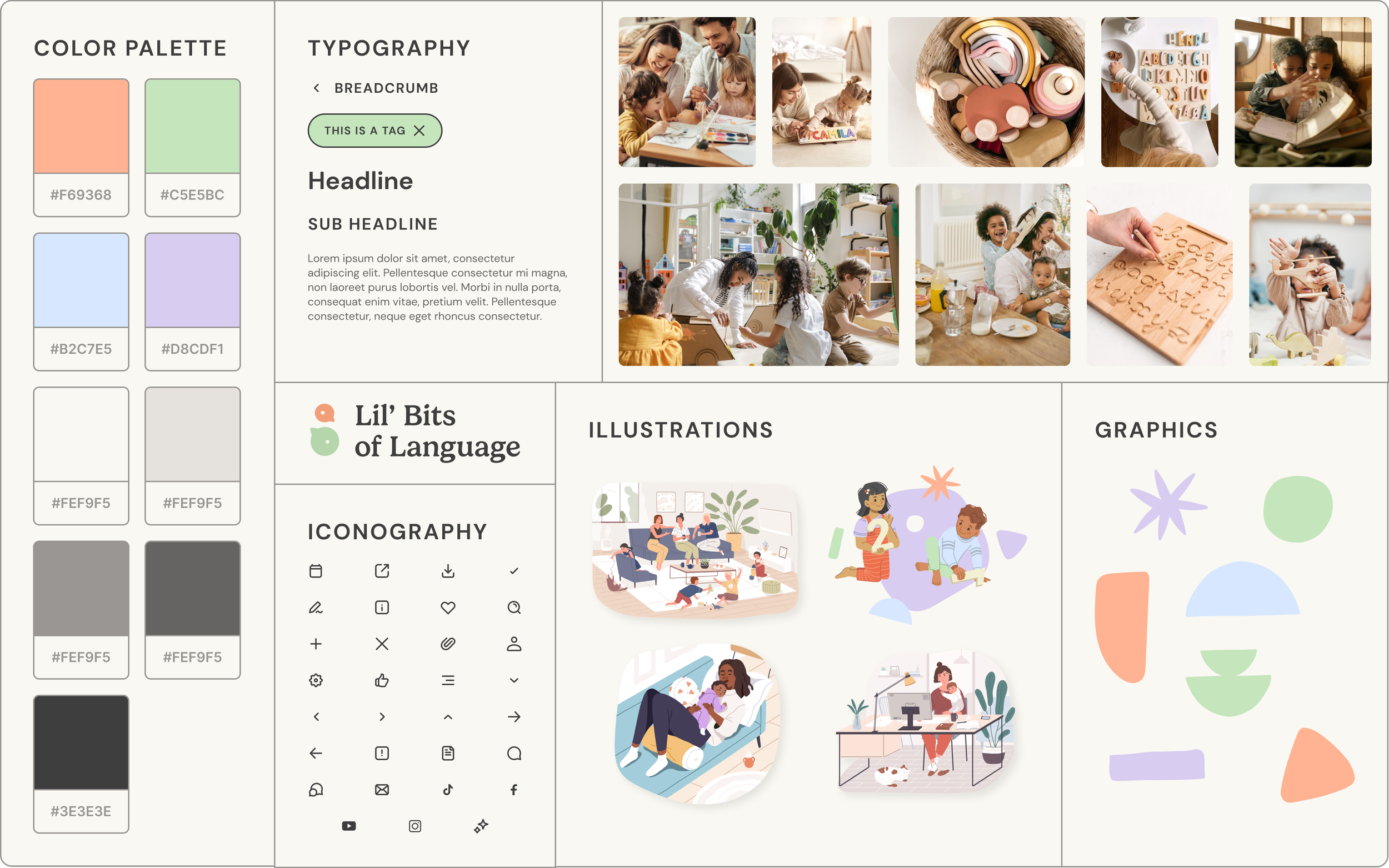
UI Style Tile
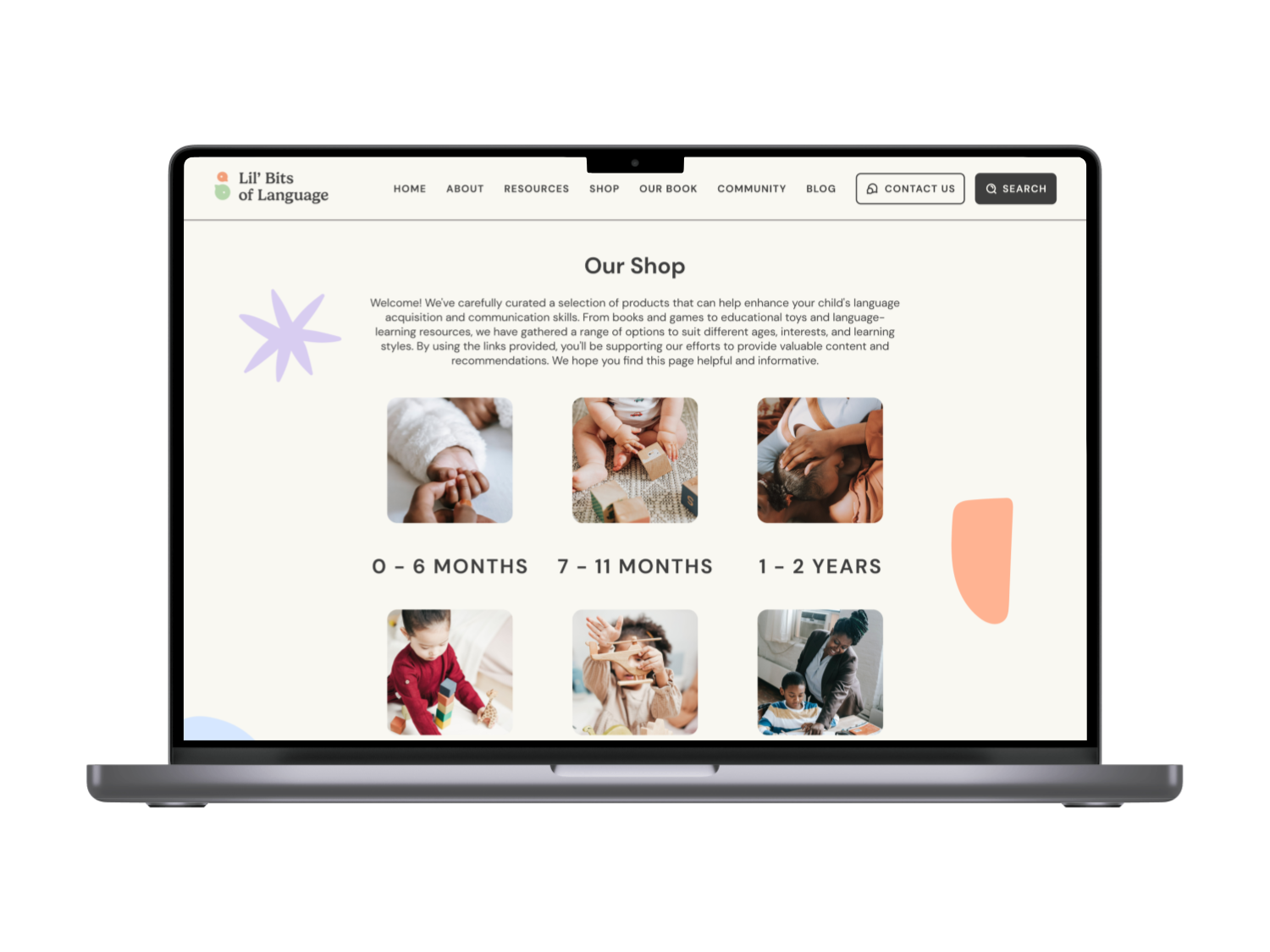
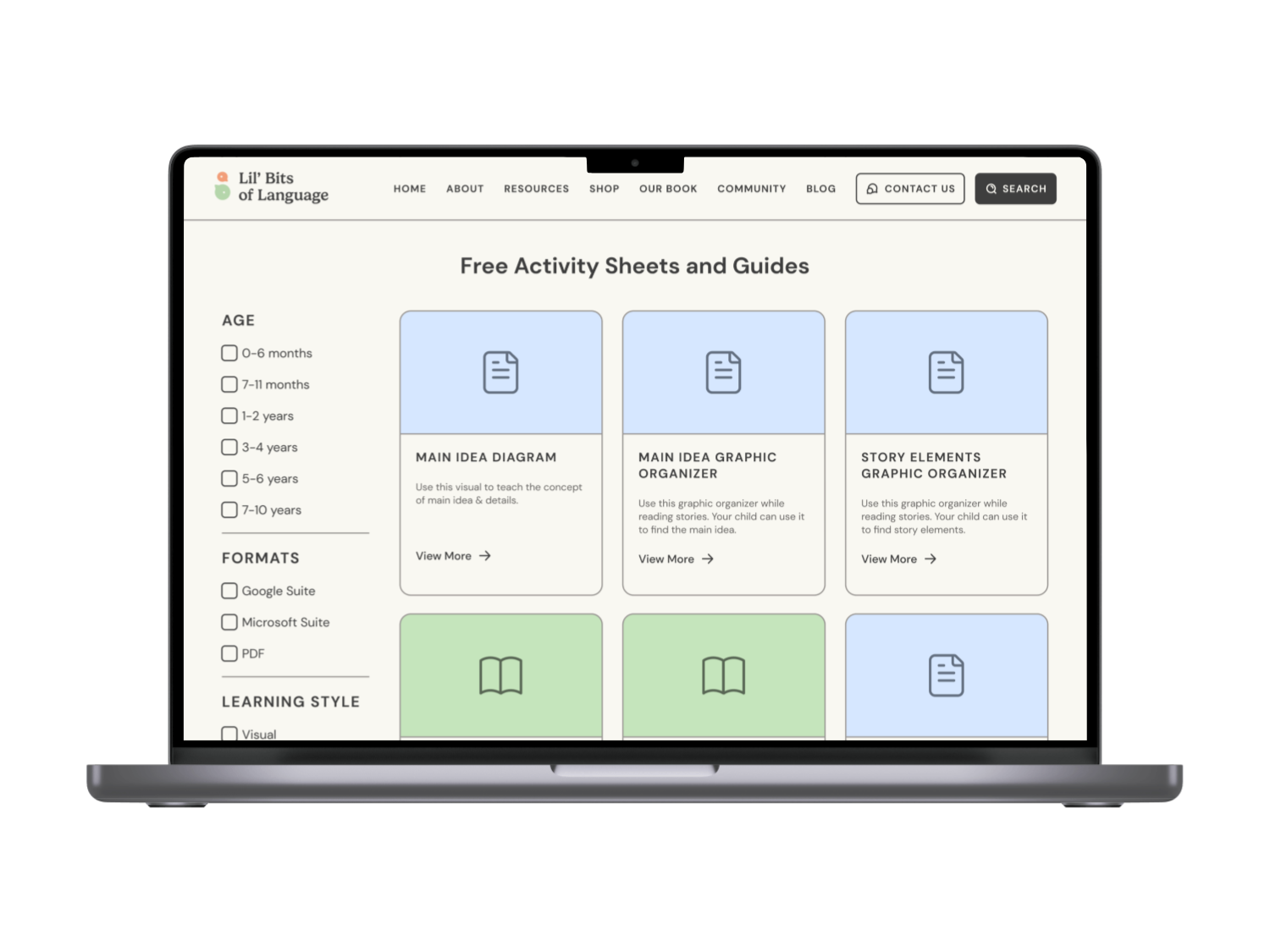
9.0 Hi-fidelity Designs
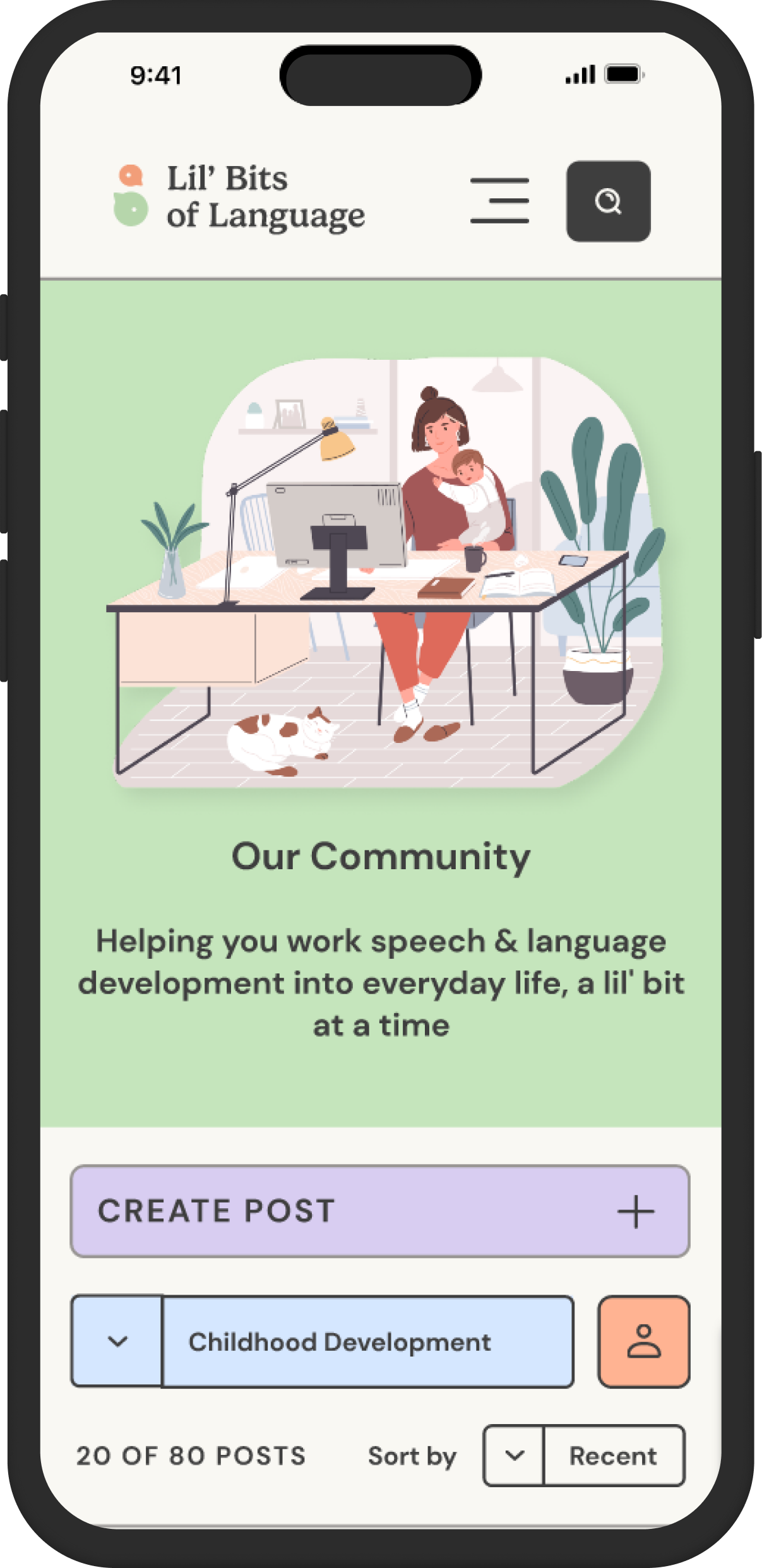
Hi-Fidelity Mockups - Mobile
Hi-Fidelity Mobile Prototype
Hi-Fidelity Mockups - Desktop
Hi-Fidelity Prototype - Expand to view flow
10.0 Conclusion
Future Directions
Test the high-fidelity prototype and iterate based on user feedback
Design pages for e-commerce and online courses
Add a personality quiz that suggests resources and products specific to a parent & child duo
Add resources in multiple languages and ways to support children in multilingual households
Thank you for letting me accompany you on this journey !